But many business mockups are quite expensive, especially highly-realistic ones that come with extra effects. Luckily, there are several free templates available online with all the professional look and customization of premium graphics.
If you want to see how your logo is going to look in real life, try out one of these beautiful free mockups. That way you or your clients can be sure that it will look great not just online, but printed on merchandise or even on their office wall.
The Logo Designer's Toolbox
Unlimited Downloads: 500,000+ Logo Templates, Print Templates, PSD Templates and Design Assets.
Shop Facade Logo MockUp #2

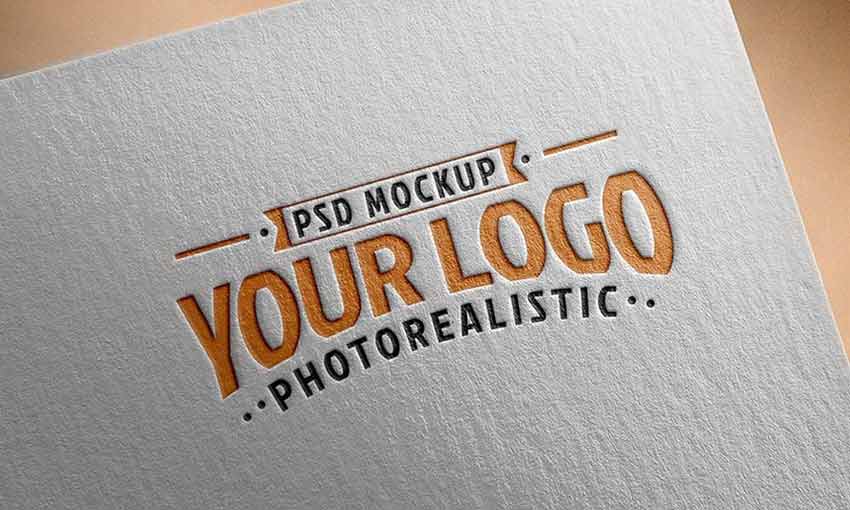
Natural Paper Printed Logo MockUp

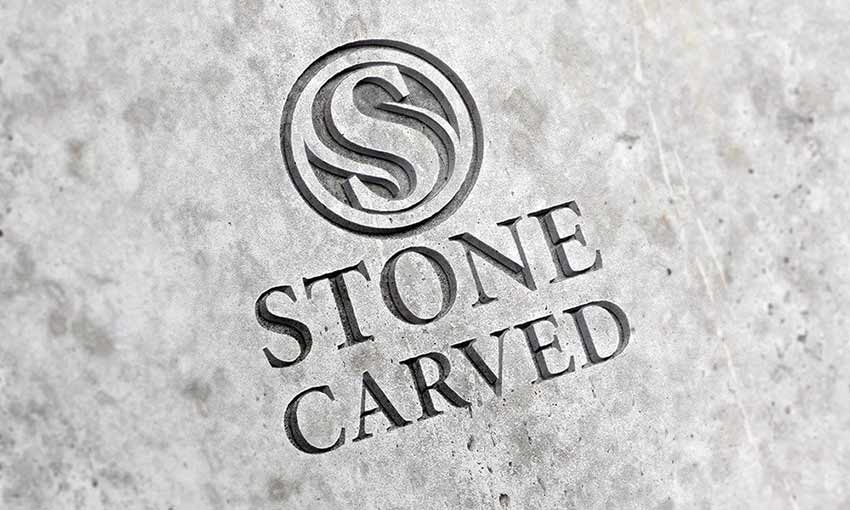
Carved Stone Logo Mockup PSD

Embroidered Logo MockUp

30 Free Realistic Logo Mockups by Pixel Surplus and Asylab Design

Hanging Wall Sign MockUp #3

Painted Wood Logo MockUp

Realistic Business Card MockUp #2

Wood Engraved Logo MockUp #2

Window Signage MockUp #2

Free Garment Logo Mockup Set by The Designest Blog and Asylab Design

Leather Stamping Logo MockUp #2

Architecture Logo (10 Free Logo Mockup) by Shahanuz Zaman

Paper Logo Mockup

Hanging Wall Sign MockUp #5

Photorealistic Logo Mockups
Whether you’re designing a logo for your own company or for a client, a mockup can really help you refine your logo. Sometimes a design looks fine on the computer screen, but ends up being not quite right once it makes it through print. Maybe it’s just not suitable for the medium you’re printing or engraving it on.
Realistic mockups help you visualize your design in various scenarios. And clients will love seeing their company’s logo in these mockups. Try a few of these great free templates to help your design process and please your clients.
]]>Photoshop may be the leader in graphics editing, but it has a price …
]]>Photoshop may be the leader in graphics editing, but it has a price tag to match. With the Creative Cloud service on a monthly payment scheme, it can cost you a minimum of $120 per year, and you don’t even get a permanent license to use Photoshop.
If that’s just too expensive for you, or you want editing software with a perpetual licensing model, there are plenty of alternatives out there. Some are even free. Here are 6 design software alternatives with similar functions and feel to Photoshop.
Photographer's Toolbox
Unlimited Downloads: 500,000+ Lightroom Presets, Photoshop Actions & Brushes, and Design Assets.
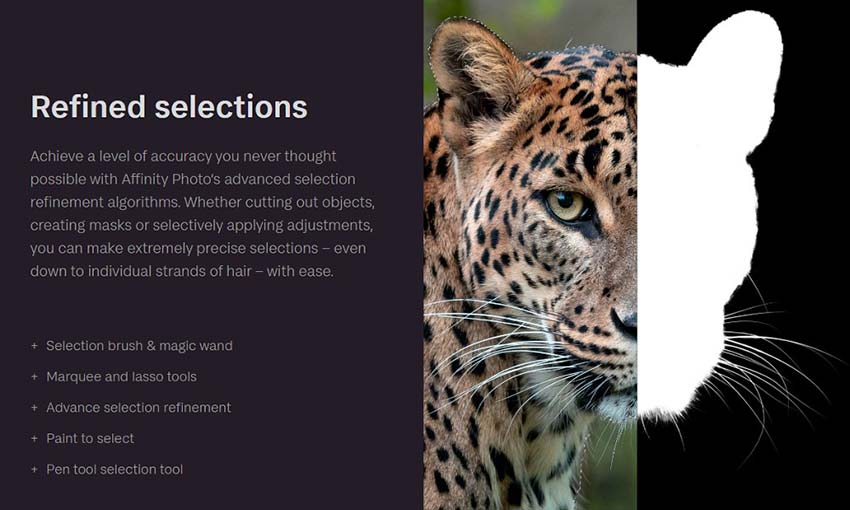
Affinity Photo

Affinity Photo is one of the best and most similar Photoshop alternatives available. A one-time $50 fee gets you access to an advanced and affordable program for Mac or Windows, or you can get a cheaper version for your tablet.
The editor comes with support for RAW files, panoramas, vector drawing, and effective retouching tools. Its one downside is the limited plugin selection that leaves it not very extendable. But for a majority of designers, it can take Photoshop’s place pretty well.
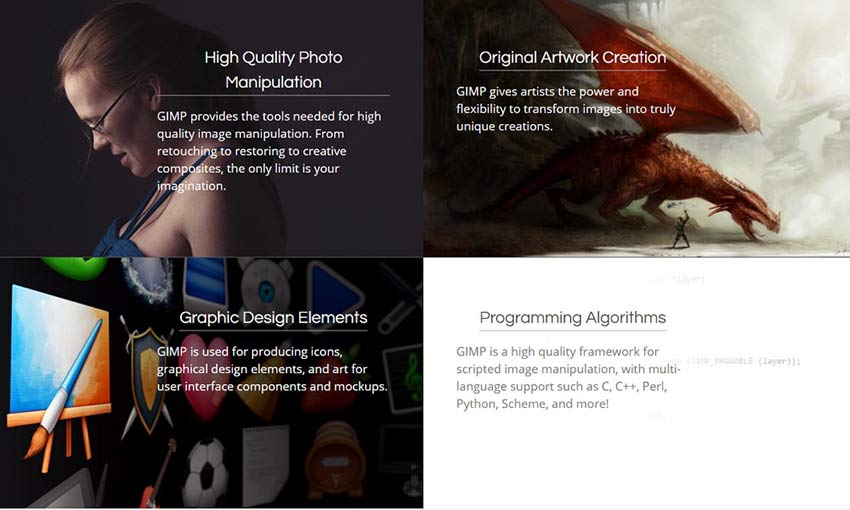
GIMP

You can’t beat free, and open source GIMP is a popular Photoshop competitor. A majority of Photoshop’s tools are available here, and it accepts a wide range of file formats including PSDs.
One of GIMP’s main features is its customizability. There are hundreds of third-party tools ranging from entire plugins to artistic brushes. However, its interface is less streamlined than Photoshop’s, and it’s missing some important tools like non-destructive editing and CMYK support.
But overall, it’s a solid choice for graphic designers if you don’t need certain advanced features.
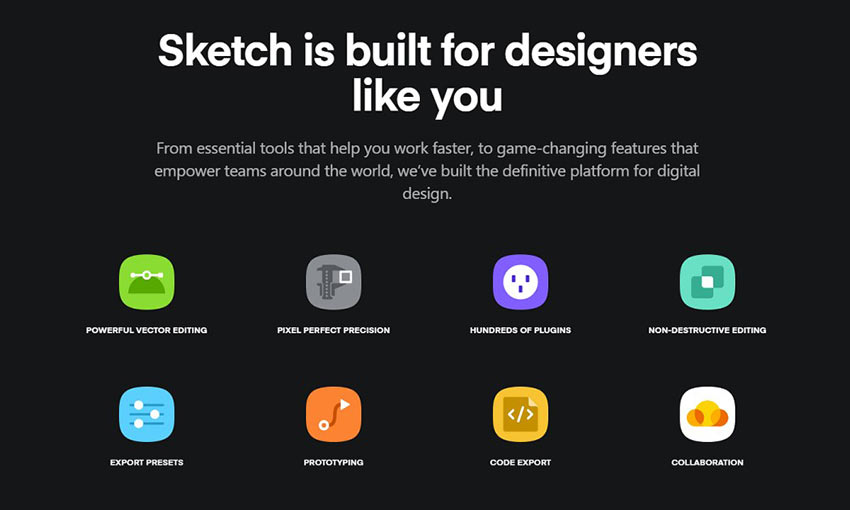
Sketch

Sketch is a vector graphics editor and web design tool for macOS, with multiple improvements over Photoshop in areas of UI design. It’s made for website prototyping and comes with grids built in, pixel perfect precision, and smart guide functionality.
The program is focused solely on UI and mockups, and comes with no features like bitmap brushes or photo editing. If you find yourself using Photoshop’s other artistic features frequently, you may want a more general-purpose editor. But UI/UX designers will quickly fall in love with this easy-to-use program.
Photopea

For a free, entirely in-browser editor, Photopea comes with a surprising array of features. Its clean interface will feel very familiar to Photoshop fans, and you’ll be shocked at how much is packed into it.
That said, if you’re used to advanced or even mid-level Photoshop features, Photopea doesn’t yet hold up in all of these areas. It’s a great emergency editor, and perfect if you only need a basic set of tools. Some designers won’t need anything more, but don’t expect the raw power of a downloadable program from this.
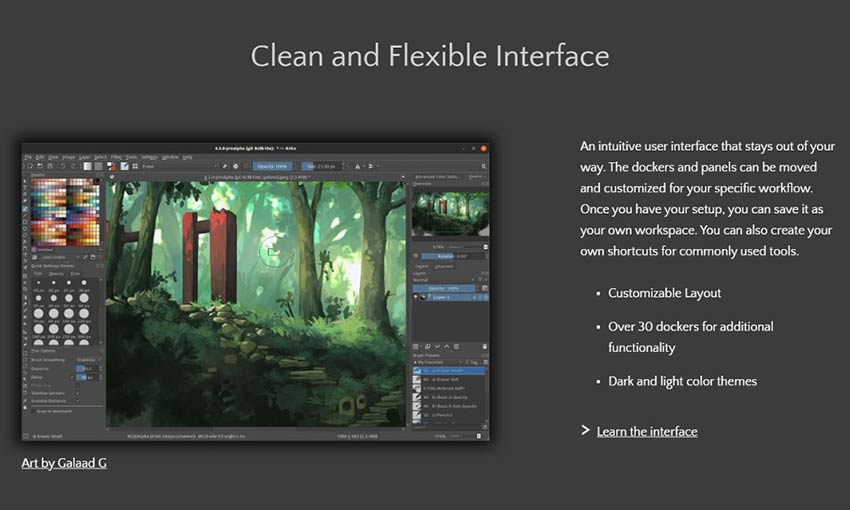
Krita

If your design work often involves painting and creating artwork or graphics, Krita would be a great choice. It’s free and open source, and has the power of Photoshop with an interface specialized for artists.
There are over 100 brushes included and ways to download more, a fully customizable interface, vector support, and HDR painting. Krita isn’t suitable for general editing and manipulation, but it’s perfect for illustrators and graphic designers.
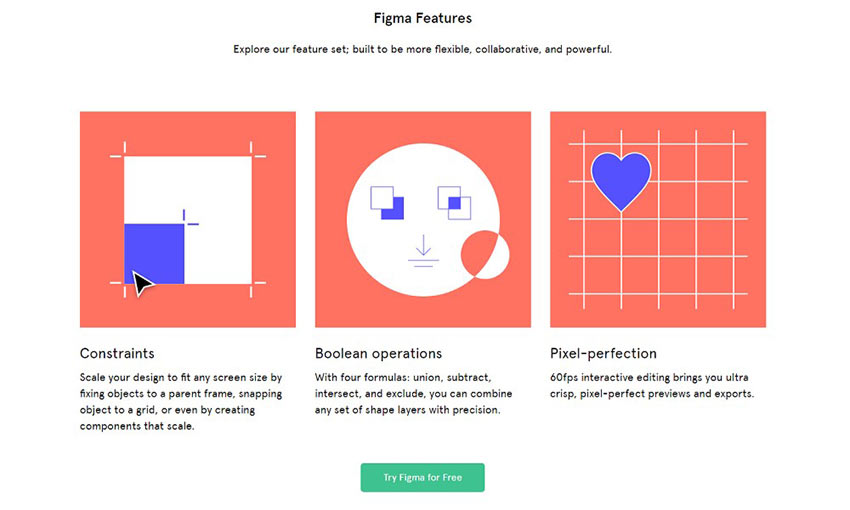
Figma

Figma is similar to Sketch in that it’s focused around prototyping and UI design, but it comes with its own host of features. The biggest is its support for live multi-user editing with your teammates. It works in the browser and has a free starter plan for up to two designers.
It also comes with vector editing, commenting, prototyping tools, and the ability to export as a PDF or image. If your focus is on collaboration, and you want to design alongside others, Figma is definitely one to consider.
Low-Cost Photoshop Alternatives
Photoshop is considered a staple of a designer’s toolkit, but it hardly has a monopoly on the industry. There are plenty of other programs out there that have similar functionality to Photoshop and a price tag as low as free.
Just remember that these programs only provide similar functionality to Photoshop. If you use other programs in the Creative Cloud suite, such as Lightroom, Illustrator, Dreamweaver, or InDesign, you’ll need to find alternatives for those as well.
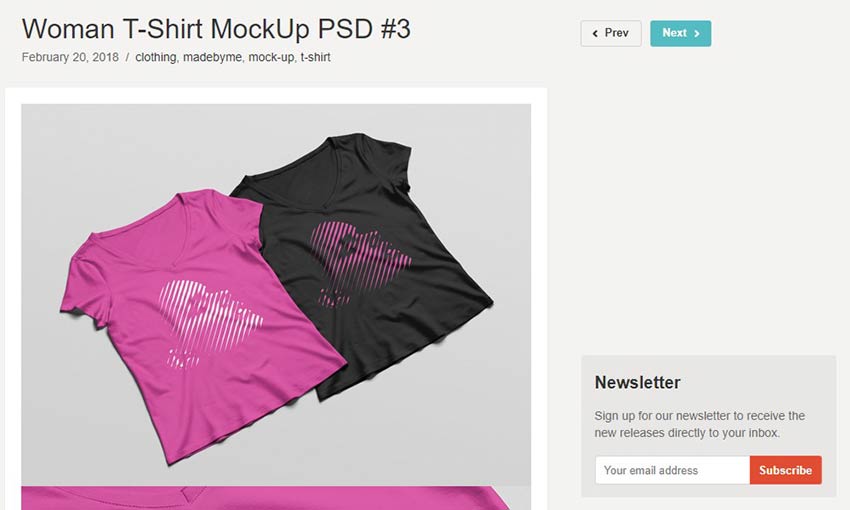
]]>Woman T-Shirt Mockup PSD

This women’s V-neck T-shirt mockup comes with a front and back image, as well as smart layers to allow you to easily add your own logos and artwork. With a huge 4000 x 3000px resolution, your design will look great at full size or downscaled. And it’s simple to edit: just change the T-shirt color and paste in a design.
Psd Woman Long Sleeve T-Shirt Mockup

If you want to show off an apparel mockup with a model, check out this long-sleeved T-shirt design. Change the color, add in some custom graphics and even remove the model with the touch of a button. This one is great if you want to see how your design will look on a real person.
Snapback Cap PSD Mockup

This is a great resource. With seven predefined colors, three different angles, and two logo layers, this cap mockup is super customizable. There are tons of elements and room for plenty of changes, so go crazy with this one.
Hoodie Mockup PSD

If you need a hoodie mockup, you’ll love this. Everything on this design is tweakable, from the cords and cuffs to the pocket and inner hoodie color. And of course, you can easily add your own designs to the mix.
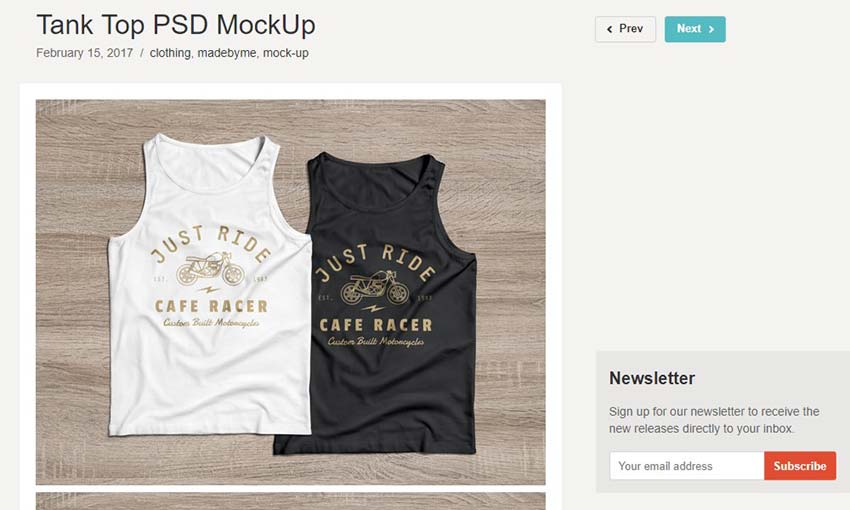
Tank Top PSD Mockup

Here’s a realistic tank top mockup for all of your apparel projects. Just change the color, drop in a logo, and tweak the background if needed. There’s a front and back version so you can know just how the final product will look.
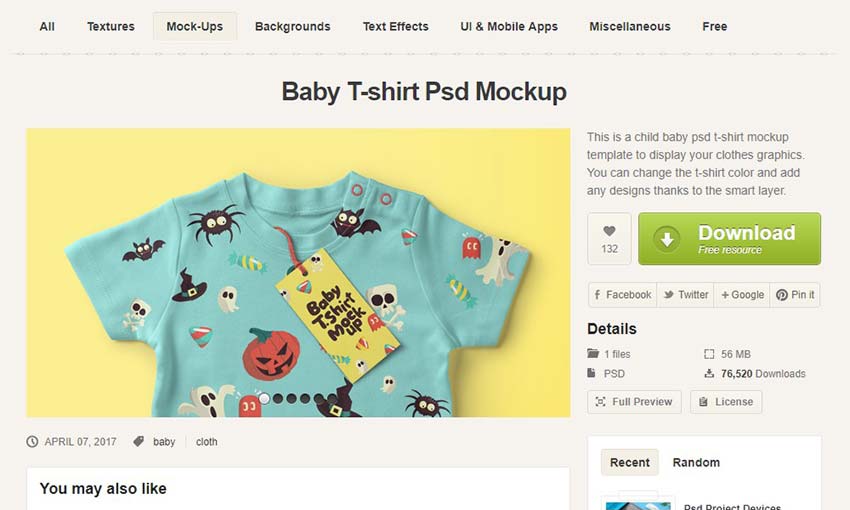
Baby T-shirt Psd Mockup

There are all sorts of placeholders out there for adult clothing, but what about for infants? This baby T-shirt mockup comes with various editable elements, including a tag that you can customize. Your design will look photorealistic here!
V-Neck T-Shirt Mockup

Looking for a simple V-neck shirt mockup? This one comes with front and back versions, and a few layers you can change to reflect your design. With just a few essential layers, editing is straightforward and easy to do.
Polo Shirt PSD Mockup

Need a professional-looking polo shirt mockup? This PSD is very editable; you can change the colors of every piece of the shirt, including the buttons. There’s room for a logo both on the shirt and sleeves.
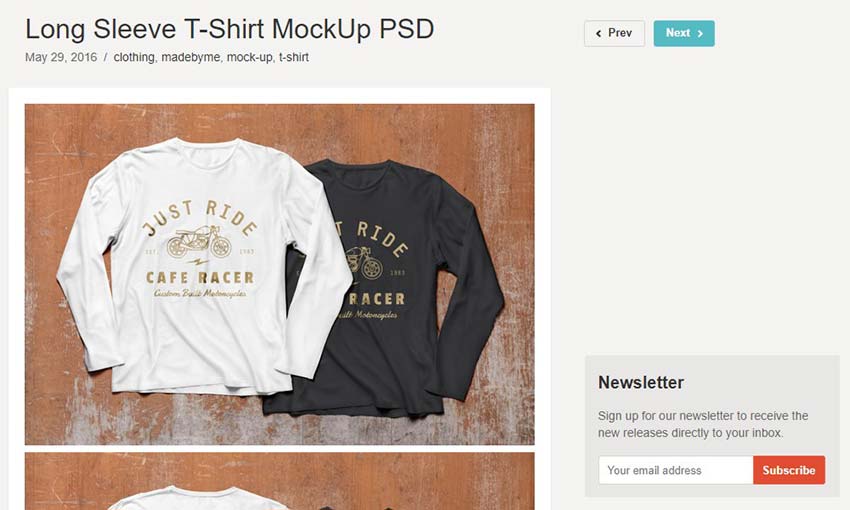
Long Sleeve T-Shirt Mockup PSD

A simple long-sleeved shirt gives plenty of room for artistic designs. The smart layers will allow your logo to look realistic on the shirt. And, changing the other aspects is super easy as well – thanks to this well-put-together resource.
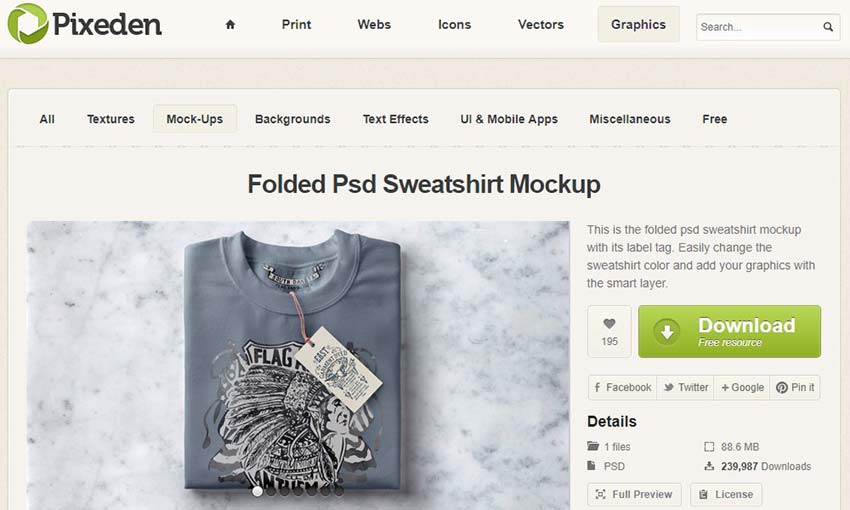
Folded Psd Sweatshirt Mockup

Here’s a folded-up shirt with a tag that looks like it came right off a store shelf! Customize every aspect of this helpful mockup, from the various label areas to even the texture and lighting on the shirt. You can also remove the tag if you want, thanks to helpfully marked and ordered layers.
Clothing Mockups for Designers
It’s important to use high-quality mockups for your designs, even if they’re just placeholders. These clothing mockups are easy to edit, which is a huge plus. You can change colors, add logos and tweak the image as you please. Some even come with multiple editable areas to give you maximum control.
If you need clothing mockups in your next project, these ten awesome resources will definitely do the trick. With these, you can have a better idea of what your designs will look like in the final product – no more trial and error.
]]>In this article you will find 30 free Photoshop Actions that will help you enhance the appearance of your photo.
Unlimited Downloads: 500,000+ Photoshop Add-ons, Photoshop Brushes & Design Assets
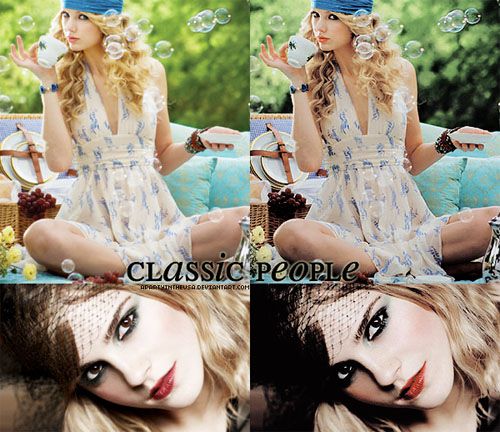
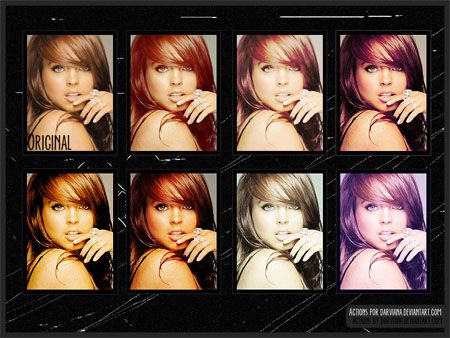
Classic People Action By apartyintheUSA

Photoshop Action ver.3 By Gökhan Bartu Yüksel

StarDeviant action 1.06 By Stardeviant

StarDeviant action 1.08 By Stardeviant

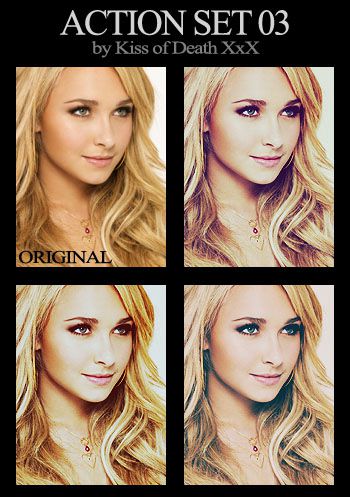
Action set 03 By KissOfDeathXxX

Action Collection 1.0 By Philipp Soul

rEDacrion By getinline

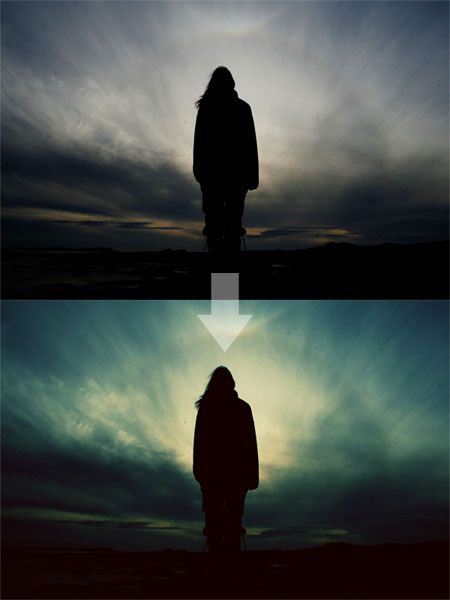
The Day Is Passing By By ArinThoughts

Actions 1 By allthebesthere

Photoshop Action 2 By saturn-rings

Red Action By sd-stock

Photoshop Dream Blur Action By Josh Janusch

1Oscar Pilch Photoshop Action By Oscar Pilch

Black white sepia PS action By rosalindharrison

Retro By ShadowsInMyEyes

Action Set 1 By ImaginaryRosse

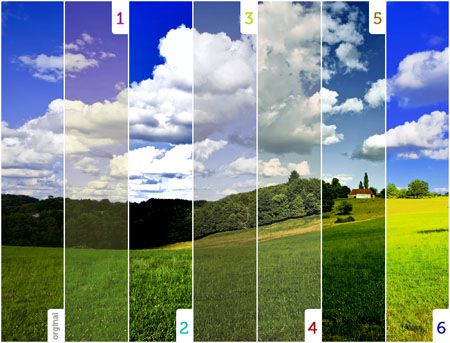
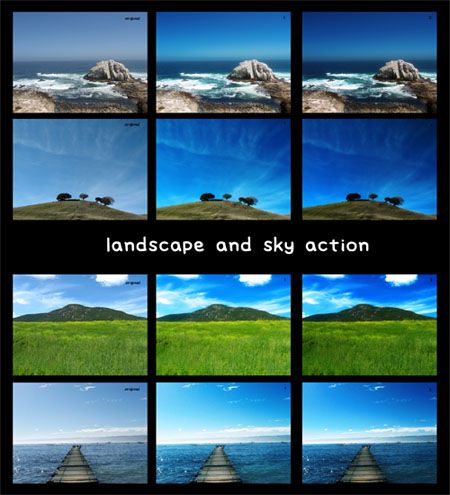
Landscape and Sky Action By fcpr

Action 2 By lolipopek

Vintage Dream PS Actions By Chitulescu Iuliana Amalia

Pure Luv By GSInteractive

Pack Actions 01 By Patricia Torres

Selective Sepia By Aditya Rao

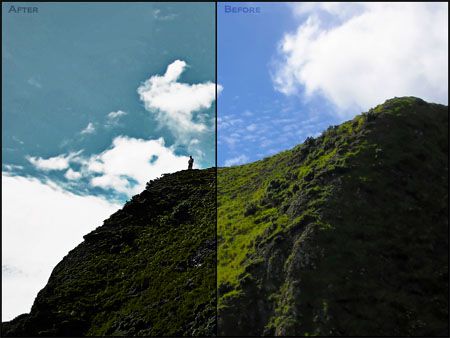
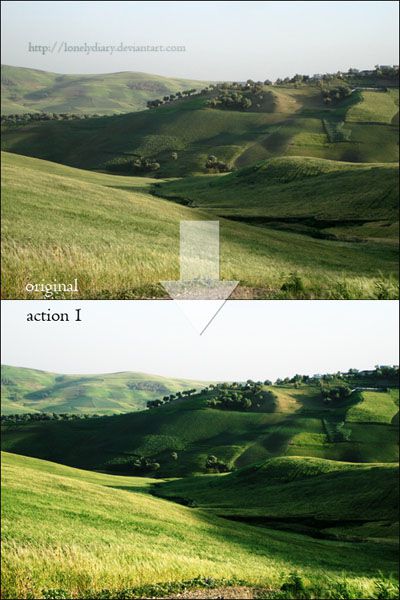
Horizon Actions By LonelyDiary

Photoshop Action 22 By Oscar Pilch

Lomo-Cross Processing Action By efete-stock

A-Actions By LonelyDiary

Go Green Actions Set By LonelyDiary

The huge demand has led to an abundance of free resources across the web. Even if you can’t afford huge, premium packs, you can still find quality brushes for use in your work. Here are ten invaluable and beautiful brush sets – available for anyone to download.
Ultimate Brush Pack 5

Who could say no to 87 high-resolution brushes? These explosive patterns can add a paint-like, textured feel to your images. Great for clouds, abstract pieces and anything that requires a dynamic texture.
83 Light and Burst Brushes

Lens flares, sunbeams and bursts of light; these brushes can give any image a sunny, bright effect. It also works great for general lighting, magical effects and even as background textures. Along with rays and waves of light, there are also halos and coronas to give the sun a more striking ring.
Bling Effects Pack

Sometimes a picture needs some extra bling. Maybe some sparkles, a lens flare, or a perfectly-placed light flash will do the trick. The Bling Effects Pack can help you add some pizzazz to a boring picture. Just remember that effects like this should be used sparingly as enhancements.
Watercolor 93

This pack of nearly a hundred brushes was created from actual dabs of watercolor that were scanned. There are varying shapes, intensities and luminosities to each brush – so there’s a ton of variety. If you’re creating something that requires a softer look, these watercolors will do the trick.
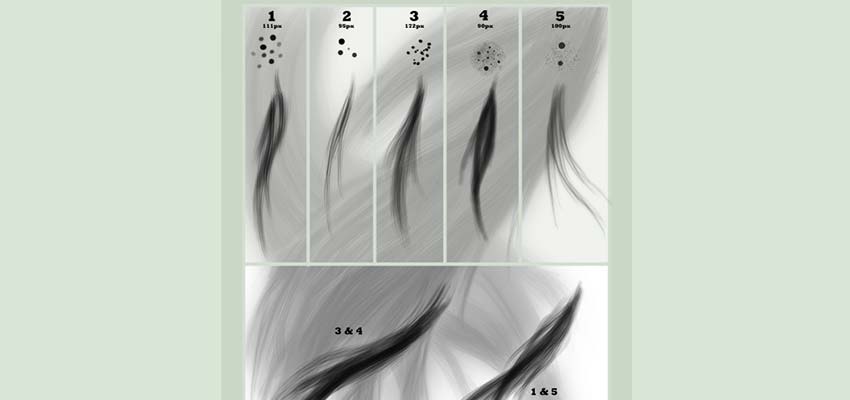
Hair Brush Set

Whether you’re painting hair or just need a wispy, soft texture, the Hair Brush Set can get the job done. You’ll need a pressure sensitive tablet to get the full detailing effect. Perfect for creating fine, feathery textures.
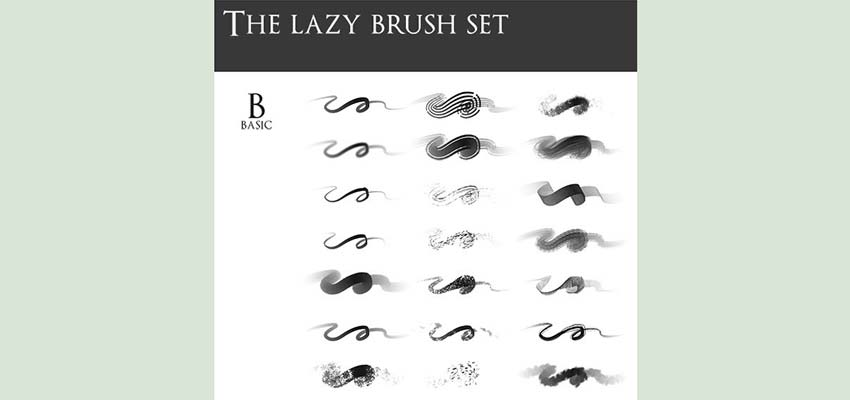
lazy brush set

Need a huge pack of essentials? The lazy brush set contains 174 brushes, varying from basics to textures to silhouettes and light flares. It’s great for artists, but many of these brushes can be used in design work too. If you can only download one brush set, choose this one; it’s huge and contains just about everything you’ll need.
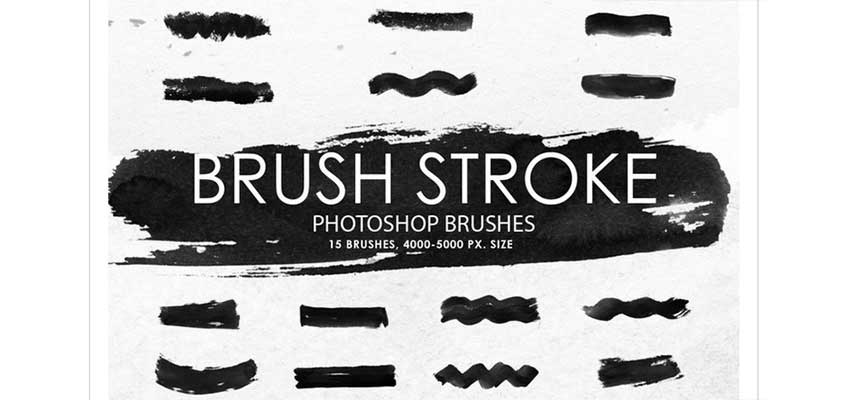
Free Brush Stroke Photoshop Brushes

These 15 high-resolution brush strokes look great in almost any project. Modelled after watercolors, they have a multitude of uses, from professional effects to sketches to grungy art pieces. Basic, but essential.
Free Hi-Res Photoshop Brushes: Acrylic Textures

If you need a rough, realistic, watercolor-like look, these acrylic textures will be perfect. At 2500px, every stroke will be detailed and gorgeous. If your designs turn out looking false or cartoony, these brushes can help them to appear more organic.
Radiate Brush Set

Looking for something a little more abstract? Great for posters, backgrounds and tech projects, Radiate was created by modifying different shapes. The fringe style is just what you need if you’re trying to make your piece look extra cool.
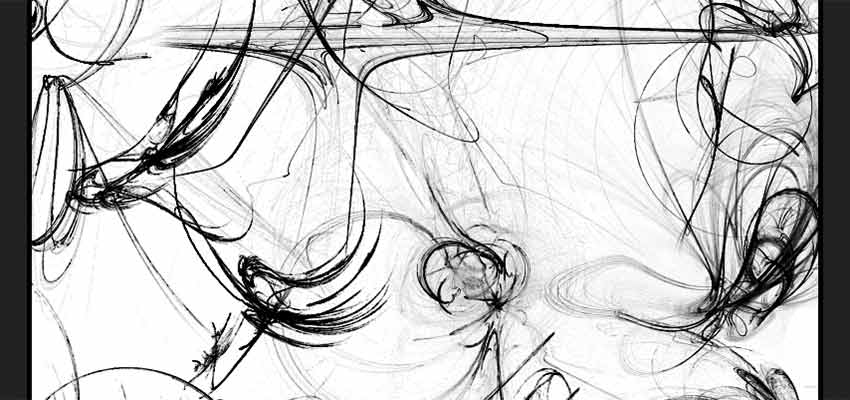
Mad Fractal

Fractal brushes are great for backgrounds, wispy textures and abstract designs. Their randomness makes an image more interesting. And there’s 30 brushes, so your design options with this collection are limitless.
Beautiful Brushes
Finding the best brushes can take some experimenting, so feel free to download lots of them to test out! The sites listed here have plenty of free brush packs to try. Do some digging and testing until you have some that you feel comfortable using. Once you find one (or ten) that work for you, you’ll be effortlessly crafting beautiful art, photos and web design layouts.
]]>Adobe has not tried to replace Illustrator, but if you need creative, simple shapes for use in design projects, then Vector Layers of Photoshop can do a superb job without making you switch to other applications.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Unlimited Downloads: 500,000+ Fonts, Web Templates, Themes & Design Assets
1. Discover Photoshop New 3D Tools

Photoshop includes a 3D tools engine that draws on the capabilities of graphics card to perform robustly. In this tutorial, you will learn how you can use this new 3D engine to combine 3D sources and harmonize other light sources, textures and use with 2D photographs.
2. Photoshop Crop Tool Step-by-Step

The Crop tool hasn’t really improved since Photoshop CS, but in the latest version of Photoshop, it comes with major changes. This step-by-step guide demonstrates how to use this tool, which has received a modern overhaul.
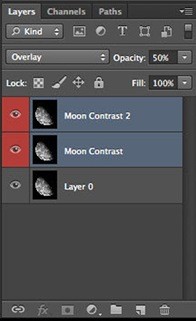
3. Layer Tricks in Photoshop

Adobe has enhanced Photoshop’s Layers panel, considering the feedback from users and adding the options popular in other applications like After Effects. For example, it allows changing the blending mode, fill and opacity of different layers simultaneously. Just select the respective layers prior making changes and it is done.
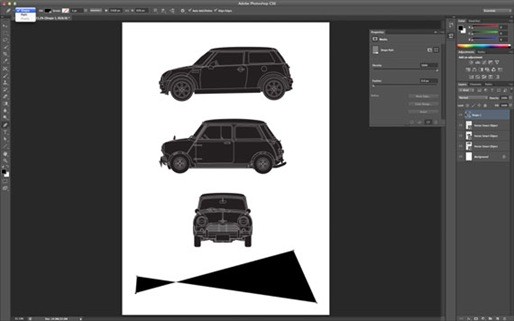
4. Explore Photoshop’s Vector Toolset

Adobe didn’t put Illustrator in Photoshop, but with some new powerful vector tools, designers can now design and shape graphic elements more easily and quickly.
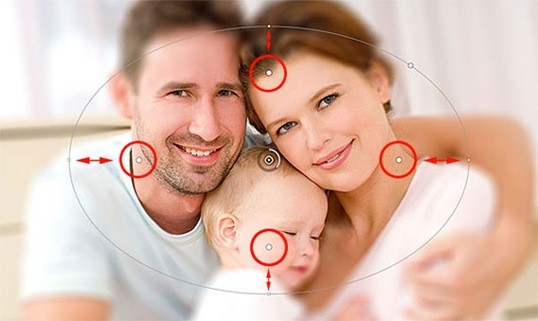
5. Photoshop Blur Gallery Tutorial

For photographers, focal length, subject distance and aperture are the key elements to identify in-focus and blurred parts of a photograph. Most often, due to some technical limitations, it becomes hard to create an intended effect.
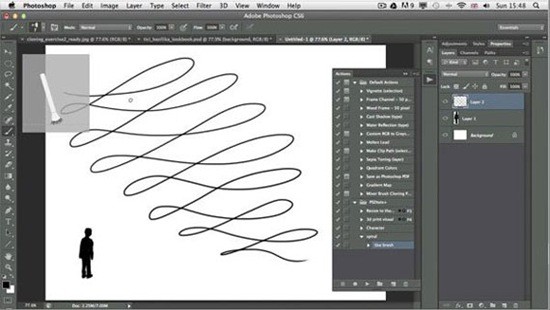
6. Tool Recording Using Actions in Photoshop

This tutorial teaches about the creative ways, which are possible with this new feature.
7. The Crop Tool in Photoshop

Cropping is a powerful tool, which can make a big difference in the look of any image. The Crop Tool in Photoshop includes lots of major enhancements to make it work even better. This tutorial focuses on the new features introduced in the Crop Tool and helps us learning how to use it more productively.
8. The Brush Features in Photoshop6

Photoshop introduces a brilliant and simple Brush Panel, which features lots of new options. In this tutorial, you learn about using Live Pen Tilt Preview, Brush Projection, the Erodible Tip and Airbrush brushes and how to achieve quick and creative results with these tools.
9. Introduction to the Oil Paint Filter in Photoshop

If you are something like me, you’ll need Filters, which are robust tools in Photoshop, to quickly create effects on the photographs. Oil Paint filter in Photoshop offers everything that you might need to give a photograph a painted look. In this tutorial, you will learn how to use this new filter on your images.
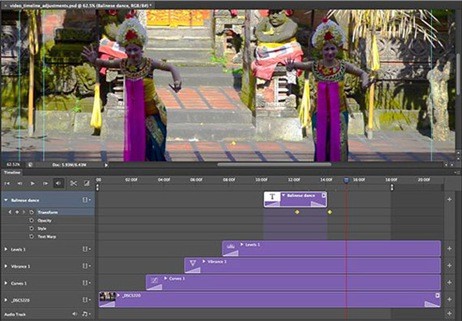
10. How to Use the Timeline Panel in Photoshop

Special effects can make a big difference to videos. Many think that learning Adobe Premiere or After Effects is quite tough and painstaking. Now, in Photoshop, we have a new addition of a video timeline panel, which enables us to add effects to the video clips right in Photoshop.
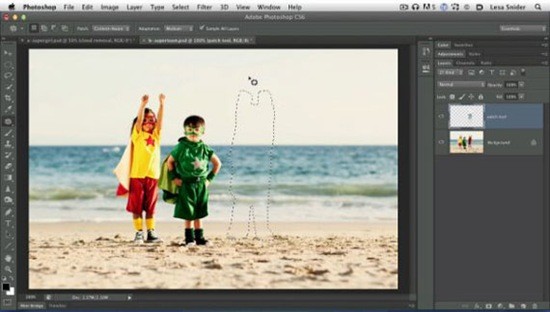
11. How to Use the Content Aware Move Tool in Photoshop

One of the most state-of-the-art tools in Photoshop is a content aware tool, Content Aware Move. Content Aware Move enables us to mark pixels and drag the selection to some other part of a photograph without using layers or masks. Photoshop clears the previous selection and shifts the pixels to the new position. In this lesson you will learn how to use this new tool in your work.
12. How to Use the Content Aware Patch Tool in Photoshop

When Adobe first introduced Content Aware in Photoshop CS5, many called this tool “magical” and extremely tough. But today, as we have worked for more than two years practicing it, for many it has become an indispensable tool in their design work. In Photoshop, you will see a new addition, the Content Aware feature in the Patch Tool. In this tutorial, you learn how to play with this new feature to get better results.
13. Manage Your Layers More Efficiently with Photoshop

Top-notch designers usually work with PSD files comprising of dozens and, sometimes, hundreds of layers. Earlier versions of Photoshop were not able to manage a large number of layers, but in Photoshop, Adobe has included a few new tools for designers that they were dying to get their hands on. Follow this tutorial, step by step, to learn how this new Layer Panel and advance features can do for you in your designing process.
14. How to Use Adaptive Wide-Angle Filter in Photoshop

Adobe Photoshop offers an impressive new Adaptive Wide Angle Filter. The concept of this new tool is to enable us to straighten curves and lines in photographs captured by a fisheye or wide-angle lens. This tutorial will take you through a process of using this new filter effectively, a nice feature for photographers.
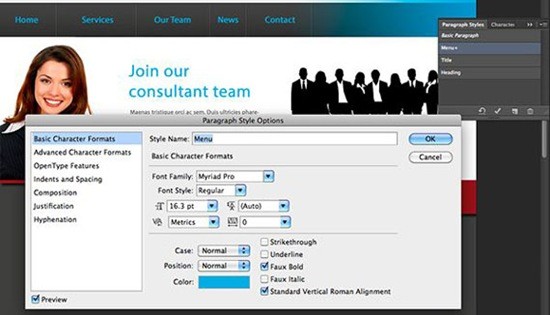
15. Using Paragraph and Character Styles in Photoshop

Managing and working with a lot of text was a hassle in the previous versions of Photoshop. For many, making global changes to text was a bit daunting and time-consuming. Photoshop comes with new Paragraph and Character style panels, which allow intuitive techniques to work with our text and this tutorial is all about it.
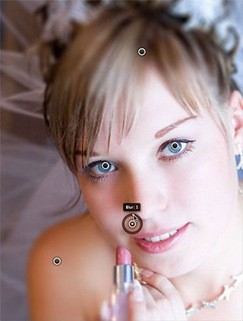
16. Quickly Select Skin Tones in Photoshop

Have you ever wanted to quickly select skin tones in a photograph? Photoshop team introduced a new Skin Aware technology in Photoshop in the Skin Tones options. This tutorial helps learning this new feature.
17. Photoshop Patch Tool

You may be familiar with Photoshop’s manipulation features, but the new additions in Patch Tool makes retouching and re-composition unbelievably easy and quick. Now, you have access to the features like adaptation settings and content aware, which are taught in this tutorial.
18. Mix vector shape layers in Photoshop for abstract effects – Video Tutorial

Adobe has not tried to put Illustrator’s tools in the Photoshop, but it has introduced a new Vector Shape Layers feature that will stop many from switching to AI, when they need to create elements containing flat graphics. Whether you need quick and simple results or precise drawing functionalities, this new vector shape layers will soon become an indispensable tool in your arsenal.
19. Use Photoshop’s Tilt-Shift filter

Photoshop team added incredibly useful and smart Tilt-shift Blur functionality that designers can use along with a saturation boost function for simulating miniature model photography. This tutorial takes us through the process of adding this effect to our photographs.
20. Using Scripted Patterns in Photoshop

Lesa Snider discusses the new scripted patterns in Photoshop with a few intuitive techniques to apply this new function.
21. Content-Aware Move Tool Tutorial – Photoshop Beta

I’m sure you’ll admire the new Content-Aware Move tool. The capabilities of this tool enable selecting elements and placing them at some other area. Photoshop will re-blend the selected element into whatever section of the photograph you place it to.
22. Blur Gallery in Photoshop

Though Photoshop always had a number of blur filters, they never truly fascinated the photographers. Now, whether you are a seasoned or fresh photographer, you’ll be stormed by the three incredibly useful and new filters, what photographers always demanded: Field Blur, Iris Blur, and Tilt-Shift.
23. Photoshop Blur Gallery – Field Blur
Field Blur empowers us with unique ways to create blur effect on our image. In this Photo Retouch tutorial, you’ll see, Field Blur bestows us an extensive control over the effect as we don’t just apply same blurring on the entire photo, but rather, we can set and tweak the blur in any selected section.

24. Photoshop Blur Gallery – Iris Blur

This lesson takes us through the process of using Iris Blur, which is a second of the new blur filters introduced in the Blur Gallery of Photoshop. Besides having all the capabilities of the Field Blur, Iris Blur has some other ways to precisely manage the techniques and areas the blurring effect is used.
25. Color Range Changes – Photoshop Beta

You will find two new inclusions to Color Range – Skin Tones and Detect Faces. While working with photographs of people, Skin Tones enables you to select the skin tones of the people. Photoshop selects skin tones, and if Color Range select tones of other parts of an image, there is a feature of Detect Faces checkbox to tackle it.
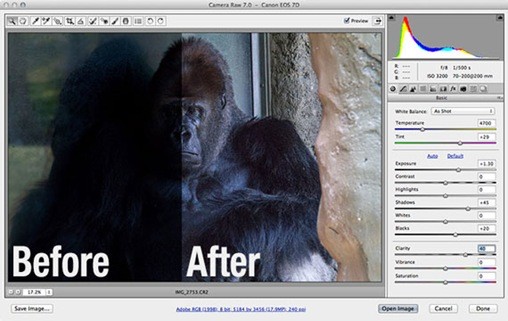
26. Adobe Camera RAW 7.0 Tutorial for Photographers

For photographers of all levels, pros and novices, taking snaps in RAW is essential to get high-quality results. This tutorial takes us through all the important features in Camera RAW 7.0, which photographers will need the most.
27. Photoshop Tutorial: Black and White Photos with ACR 7

I have picked this tutorial to show you how simple is to get black and white photos with ACR 7 as well as working with the HSL/Grayscale panel and the Targeted Adjustment Tool.
28. Camera RAW Update in Photoshop

Since the introduction of Camera RAW, there have been lots of enhancements in every new version of Photoshop. It continued and now, for photographers working with RAW images, Camera Raw has been upgraded to version 7. Learn about new enhancements in this tutorial.
29.Photoshop New Adoptive Wide Angle Filter

In this tutorial, you will see how the Adaptive Wide Angle filter in Photoshop enables us to create a distortion-free vertical panorama and fine-tune the stitched image.
30. Adaptive Wide Angle Filter in Photoshop

In Photoshop, Adaptive Wide Filter is a powerful tool for the photographers, which enables to quickly achieve effects on the images, when there is a less space.
31. Type Styles in Photoshop

There are lots of impressive new tools in Photoshop, which are added in a free beta version, like Type Styles. The addition of Type Styles makes it easy and quicker to define text styles, just as seen in InDesign; it works the same for both paragraphs and characters.
32. Using The Oil Paint Filter In Adobe Photoshop

In this tutorial lesson, a poppy photograph is used to show some secret techniques of applying the oil paint filter in order to achieve the desired results.
33. Oil Paint Filter in Photoshop

You have been familiar with the built-in filter, which was used to give painting effects to the photographs, but those were not so attractive. Adobe has released new Oil Paint Filter in Photoshop, which is worth-using.
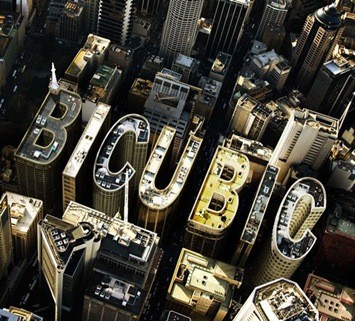
34. Photoshop 3D Tutorial

This lesson covers many of the new 3D features and workflows introduced in CS6, which are the best and the designers will probably use the most. In this tutorial, you will practice spelling the word Bicubic in capital letters shaped buildings.
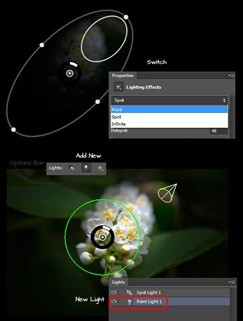
35. Improved Lighting Effects in CS6

Lighting Effects filter has got a few new and enhanced features which are great to achieve different types of lighting effects.
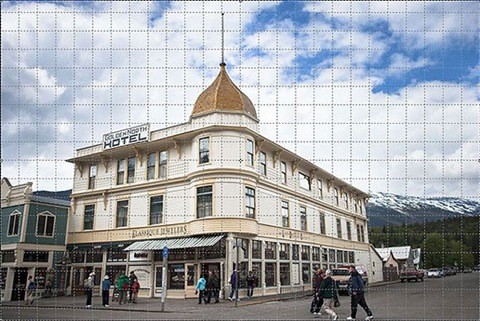
36. Photoshop New Features – The Perspective Crop Tool

Besides improving the Crop Tool, Adobe also added a new Perspective Crop Tool. This impressively smart crop tool helps in quickly fixing common distortion and perspective issues in a photograph. Go through this tutorial to learn about it.
37. Photoshop Beta Making Editable 3D Type
39. Photoshop: Photographic Toning Gradients
These new and relatively obscure gradients in Photoshop are great to give nice-looking stylish effects.
40. Photoshop: Merge Shape Layers
In the new Photoshop, we have another good feature which enables us to merge shape layers while retaining their vector attributes. An interesting feature!
What do you think of these Photoshop tutorials? Let us know in the comments!
]]>It’s quite common for web design templates and mockup files to come in the form of Photoshop PSD files. The reason for this is because Photoshop has become the standard in generating templates without any problems.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
The only difficulty is that you have so many free resources for templates online, and many of them aren’t that friendly to work with. Therefore, we want to put together a list of free template and mockup file resources that look beautiful but also make your job easier.
We can’t cover every type of website template, but we’ll hit on the most important ones, such as portfolios, business and eCommerce websites.
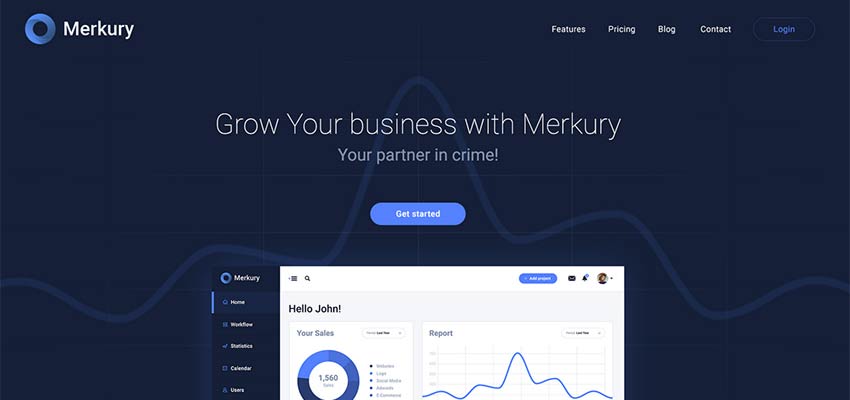
Merkury Business Template

The Merkury Business template is a flat, clean design that we feel would work well for businesses of all types. There’s a certain amount of professionalism that comes from the design, with dark blue colors and a nice menu for listing items like pricing, features and contact links. The template could serve a wide range of industries, from tech companies to law firms. It’s also nice to see an area with icons and text for listing out services, features, or products.
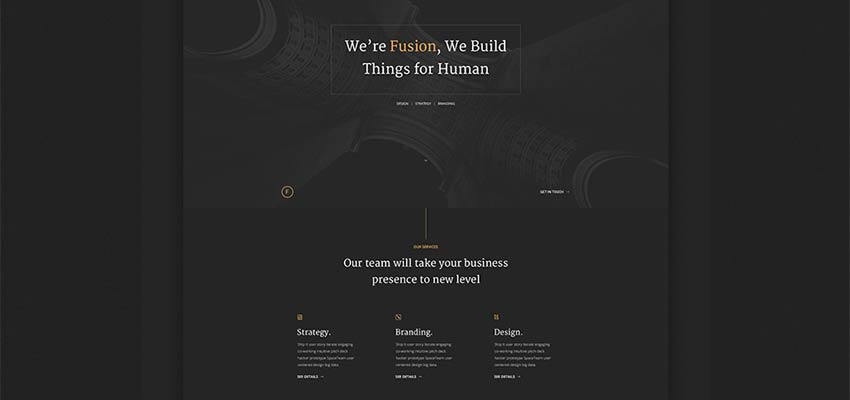
The Fusion Portfolio Template

The Fusion Portfolio template is a free mockup option for those who want to build a website focused mainly around their portfolio. This could work well for a personal portfolio or an agency, seeing as how it’s a beautiful one-page layout with several elements to explain detailed information about a company. The portfolio is the primary part of the template, but you’ll also notice a module for client logos, along with a spot to talk about the people on your team. There’s even a spot for including a contact form right at the bottom.
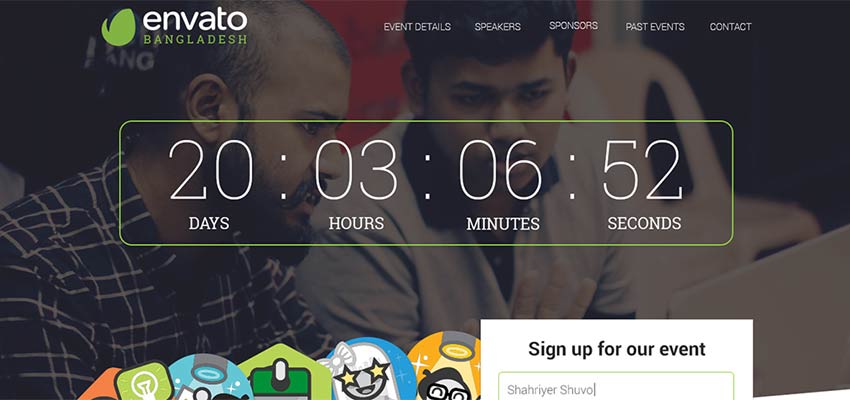
Meetup Event Landing Page Free PSD

Some designers may want to create a full-fledged meeting website, or maybe a client simply needs a one-page design for organizing employee meetings. Regardless of the reason, the Meetup landing page PSD provides a stunning design with multiple settings for adjusting the overall layout. You can display a timer to show how much longer people have to sign up, and there’s also a module for users to sign up with a few form fields. Along with rows for speakers, sponsors, past events and more, the Meetup template is a great place to start for a project like this.
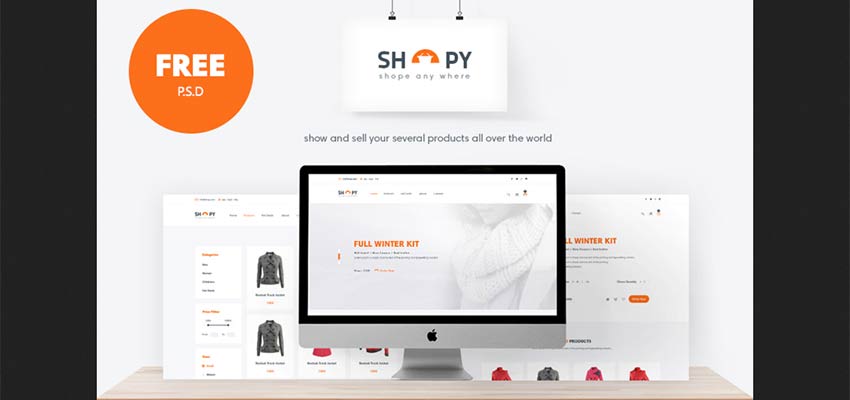
Shopy Ecommerce PSD Template

When developing an eCommerce website, it’s essential to have a template that’s broad enough to use for multiple industries, while also being easy to work with. After all, there are lots of elements involved with a standard eCommerce store. The Shopy PSD template provides all of those, with a beautiful white design and areas to generate mock product galleries. Everything from banners to sales are included, and you can even make a mockup shopping cart to show your clients how the site is going to look in real life.
Agency Website PSD

Here’s a portfolio template that’s catered more to the agencies out there. It’s professional, bright and packed with buttons and calls to action to help convince clients to move forward with a purchase. The portfolio is shown as a sleek grid-based gallery, where images can be viewed right from the homepage. There’s also a spot to share information about employees or the people on the agency’s team. Along with a contact form mockup and a testimonials area, the Agency Website PSD looks like a strong contender for those building agency websites.
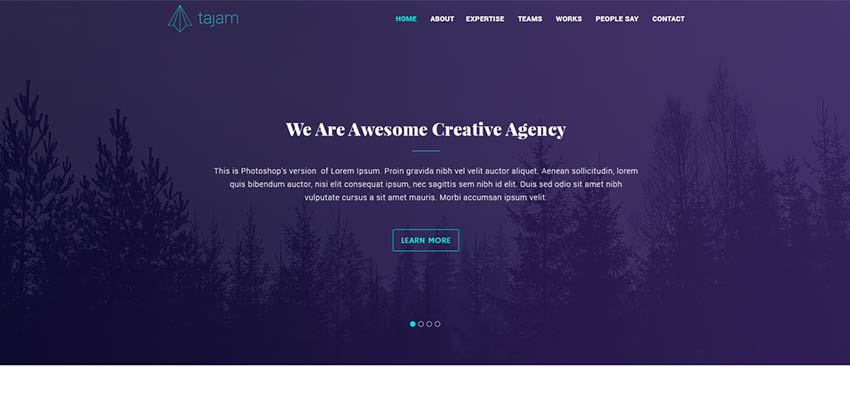
Webby Multipurpose PSD Template

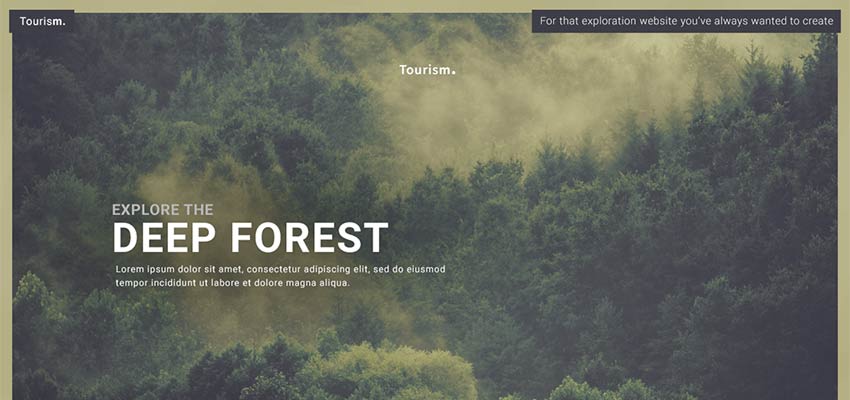
It’s a good idea to have a multipurpose mockup template in your arsenal, since you can use it for a wide range of projects and clients. The Webby PSD template does the trick, with layouts for tourism, design, exploration and more. The template relies heavily on visuals, so if you’re creating a portfolio, or any type of site with lots of images, this is a good choice.
]]>While you could spend countless hours making your own resources, usually there’s no need to do that. Nowadays the web is full of pre-made high-quality resources. I’ve collected various resources, sites and tools that can considerably boost your workflow, free up some time on your agenda and simply enhance your projects. If you don’t see your favorite resource/site/tool, please, feel free to mention it in comments because maybe I’ve missed something great and noteworthy.
Unlimited Downloads: 500,000+ Fonts, Stock Photos, Themes & Design Assets
Free Photoshop Brushes
1. Brusheezy

Brusheezy is the place to share your free Photoshop brushes and other Photoshop related resources. Here you can explore and discuss the creations of other artists from around the world, or just find that perfect little freebie for your next Photoshop project. Brusheezy makes it easy to explore thousands of resources created by artists from all over the globe.
2. PS Brushes

PS Brushes is another place where Photoshop brushes are gathered. With weekly brush updates this site is a place you should definitely check out if you’re looking for fresh and neat brushes.
3. Brush Lovers
BrushLovers has one of the largest collections of exclusive and high-quality Photoshop brushes on the Web. They feature hundreds of Photoshop brushes that are free for both personal and commercial use. You won’t find this collection anywhere else.
Free Patterns
1. Colour Lovers
COLOURlovers is an international community of designers and artists of all kinds who visit the site to get color inspiration, ideas and feedback for both their professional and personal projects. In the ColourLovers pattern section you’ll find over 1,410,989 user-created seamless patterns to use in your creative projects.
2. Squid Fingers

At Squid Fingers you can find over 100 creative patterns to use for your projects. They come as GIFs and are free to use.
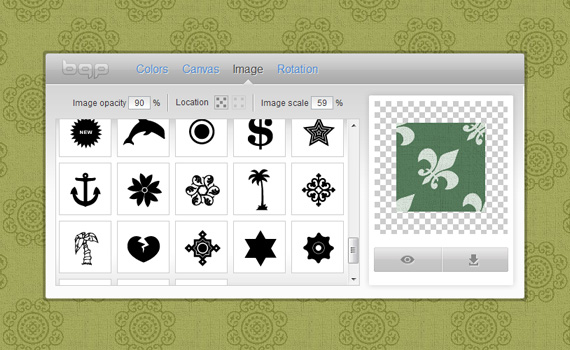
3. BG Patterns

BgPatterns is a tiny web app for making background patterns in a few clicks. It was created mostly for fun and was an experiment by Sergii Iavorskyi.
4. Background Labs

Background Labs feature a wide variety of Photoshop backgrounds, patterns, textures and graphics for use in customizing your Twitter profile, blogs and websites. Browse by color, by tags and styles. It can’t get any simpler to find graphics than on Background Labs!
Free Textures
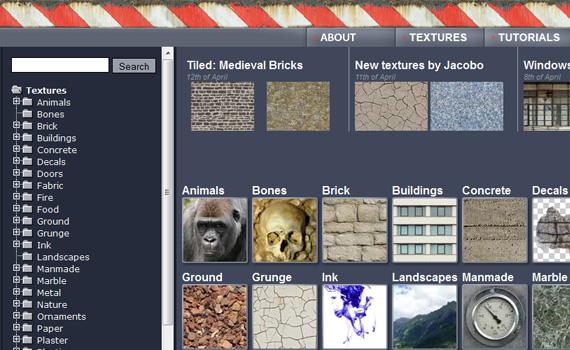
1. CG Textures

CGTextures strives to be the world’s best texture site. It can be quite difficult to create textures without good photo materials. Making textures should be about creativity, not about frustrating hours looking for images on the Internet. By supplying good quality textures in an organized manner, CG Textures makes your everyday work easier and more enjoyable.
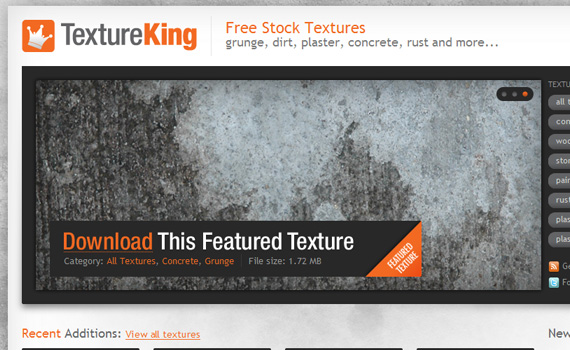
2. Texture King

Texture King is a resource for free stock textures. Currently the site has over 300 textures in 16 categories.
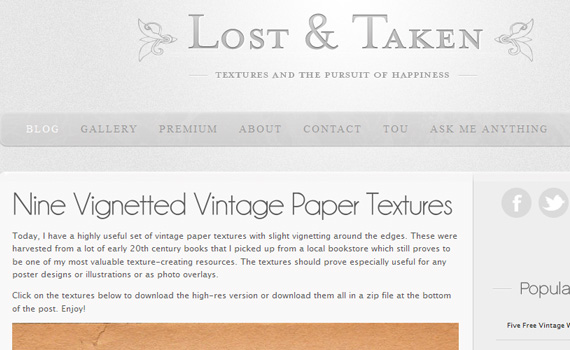
3. Lost & Taken

Lost and Taken was created over two and a half years ago with one intention: to helps designers by giving away the best free textures available. To this day, Lost and Taken textures have been viewed tens of millions of times and has helped thousands of designers accomplish their jobs a little easier and with more beautiful results.
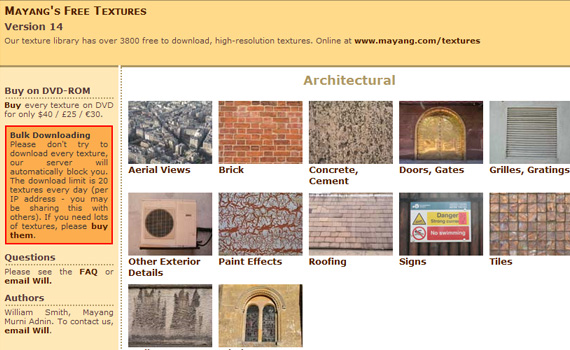
4. Mayang’s Free Textures

Mayang’s texture library has over 3800 free to download, high-resolution textures. The reason I included this site is because here you can find a lot of unseen and different kinds of textures you won’t find anywhere else.
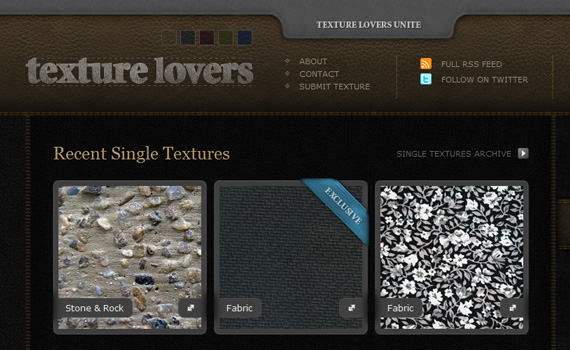
5. Texture Lovers

The purpose of Texture Lovers is to archive some of the best free textures from around the web, and better yet, only archive the ones that are free to use in commercial and personal work without worrying about giving credit to the source (no attribution).
Free Stock Photos
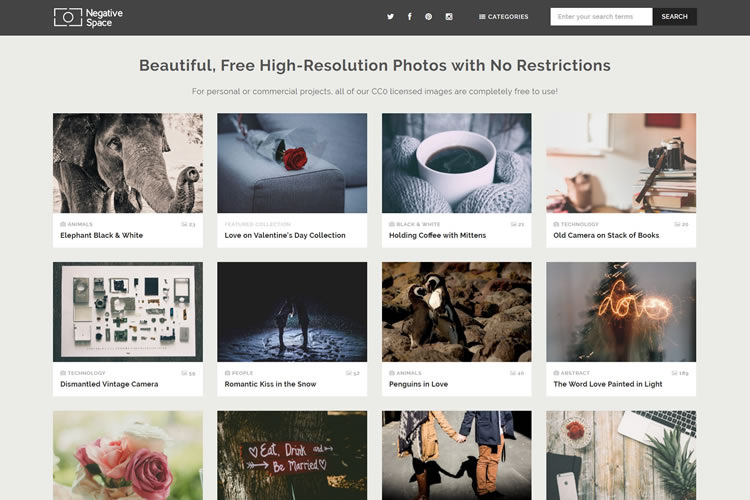
NegativeSpace

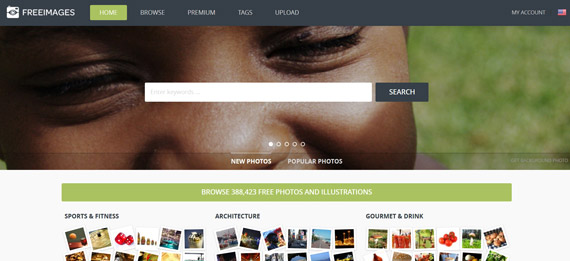
1. Freeimages

Freeimages is the world’s best free stock site. Formerly SXC was launched in February 2001 as an alternative for expensive stock photography. The idea was to create a site where creative people could exchange their photos for inspiration or work. The site has evolved into the massive community you see today — there are over 2,500,000 registered users and around 400,000 photos online.
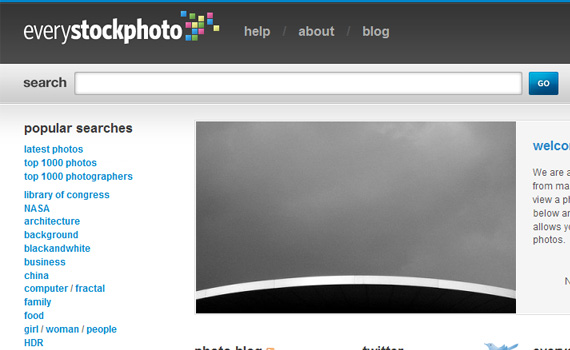
2.Everystockphoto

Everystockphoto is a license-specific photo search engine. Currently they index and search millions of freely licensed photos, from many sources, and present them in an integrated search. It’s usually my second choice if I can’t find what I’m looking for in sxc.
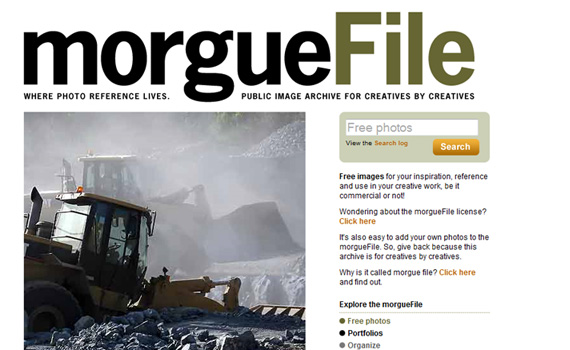
3.Morguefile

Morguefile is the third largest free stock photo site. The Morguefile contains photographs freely contributed by many artists to be used in creative projects by visitors to the site. The purpose of this site is to provide free image reference material for illustrators, comic book artist, designers, teachers and all creative pursuits.
Free Icons
1. IconFinder
![]()
Iconfinder provides high quality icons for web designers and developers in an easy and efficient way. The site launched in 2007 as the first search engine focused on icons.
2. FindIcons
![]()
FindIcons is an icon search engine helps you find free icons. They have the largest searchable free icons database in the world and both a sophisticated search filtering and result matching system make it possible for you to get an icon you need for every design task.
Free Fonts
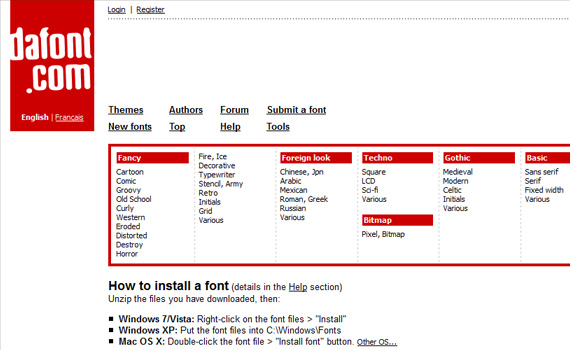
1. Dafont

Dafont is the largest free font library on the web. Nearly all free fonts make their way onto dafont and it’s definitely the first place to check if looking for qualitative fonts for your projects.
2. Font Squirrel

Font Squirrel is your best resource for free, hand-picked, high-quality, commercial-use fonts. Even if that means they send you elsewhere to get them.
Cheat Sheets
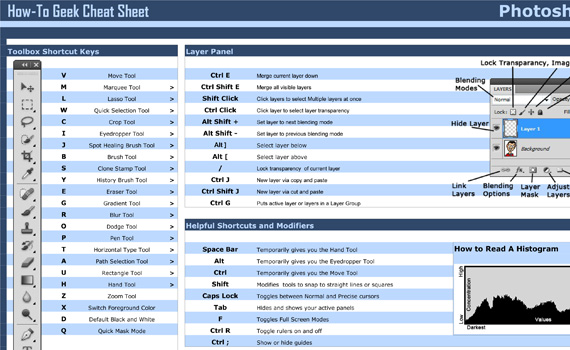
1. The Photoshop CS5 How To Geek Cheat Sheet

The Photoshop CS5 Cheat Sheet is a great tool for all Photoshop users, with keyboard shortcuts, graphs and graphics not only good for CS5, but also valid for most versions of Photoshop. The cheat sheet comes in PDF format, which you can easily print using your favorite PDF reader.
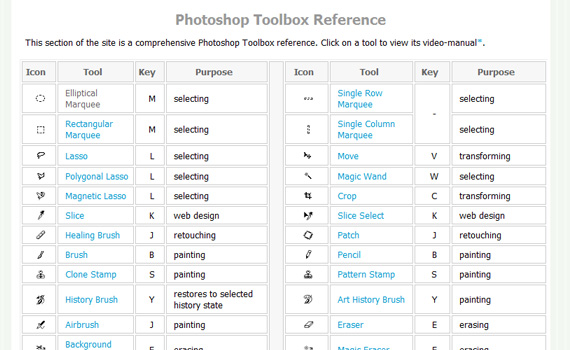
2. Photoshop Toolbox Reference

This is a comprehensive Photoshop toolbox reference. You can click on each tool to view its video-manual. It’s very handy if you’re just starting off with Photoshop though even experienced users can find something useful here.
3. Photoshop Etiquette

The Photoshop Etiquette Manifesto for Web Designers is a list of helpful and subtle suggestions to organize Photoshop documents, making the transfer of them less painful.
General Resources, PSDs
1. Blue Vertigo

Blue Vertigo is a huge design resources site established in 2003. You can find almost anything there – starting from stock photo marketplaces and ending with color scheme sites.
1.1. Graphic Clouds

GraphicClouds.com is a graphic & web design blog providing high quality photoshop resources with original PSD files and other graphic design resources like textures, icons, patterns, brushes, gimp brushes.
2. Premium Pixels
![]()
Premium Pixels is a bunch of free design resources & tutorials created by Orman Clark. Oman Clark created Premium Pixels to share some of the resources and files he’s created in his quest to make the web a more attractive place.
3. Swift PSD

Swiftpsd offers stunning resources for web, iPhone and iPad. It’s created by Ed Cousins, and swiftpsd is his venture to supply high-quality resources to designers around the world. Launched only couple months ago SwiftPSD looks like a site I’m going to visit often.
4. Free PSD

Free PSD offers bunch of free high-quality PSD templates for your use. You’ll find tutorials, brushes, patterns and other Photoshop resources there as well.
5. Design Kindle

Design Kindle is an idea of Build Interactive, a small web design studio founded by Adrian Pelletier. Their goal is to provide the best free design resources on the web by keeping the file quality incredibly high. You can submit files for review too by sending us an e-mail with a preview of the download you’d like to contribute.
6. 365psd

365psd is the world’s highest quality source of PSDs that are free for both personal and commercial use. That means any PSD you download can be reused in any project without worrying about licensing.
7. Little PSD

Little PSD is a brand new (in fact it seems it’s launched only couple days ago) site to find high-quality PSD files.
8. PSD Home

PSD Home is a web gallery for Photoshop PSD files. It collects PSD files, that’s designers give from everywhere to a single website. At PSD Home you can find PSDs pertaining to buttons, icons, text effects, themes, graphics and much more.
9. PSD Graphics

Psdgraphics is one man show, launched as a hobby site.Here you can find a lot of free stuff for webmasters and designers. Enjoy fully editable Photoshop PSD files and high resolution stuff.
Free Photoshop Plugins Plugins
1. Nik Software

2. Fluid Mask 3

Fluid Mask 3 is a very effective tool for separating complex objects from their backgrounds. Fluid Mask 3 lets you isolate difficult areas and apply alternative selections with all new edges find options – making the tough bits easier. It’s a premium plugin, though you can check out the demo version and tutorials to decide whether you want to purchase it or not.
3. Topaz Labs

Topaz Labs distills the latest in imaging technology into useful products that deliver excellent results at a reasonable price. Topaz plugins makes it quick and easy to create stunning and dynamic enhancements that will instantly make your images pop with detail, color and depth. Although they’re not free I consider these plugins the second best choice after Nik Software to enhance your photos remarkably.
Free Photoshop Tools
1. Divine

Divine is a plugin that helps you convert Photoshop to WordPress in a few minutes instead of long hours. The idea of making Divine came to a young but talented designer who himself was fed up with wasting time on coding. As soon as you get a tool to convert PSD to WordPress, you save your time, effort and patience. You need no special extended knowledge about HTML, no special skills in coding, basics are completely enough to convert PSD to WordPress.
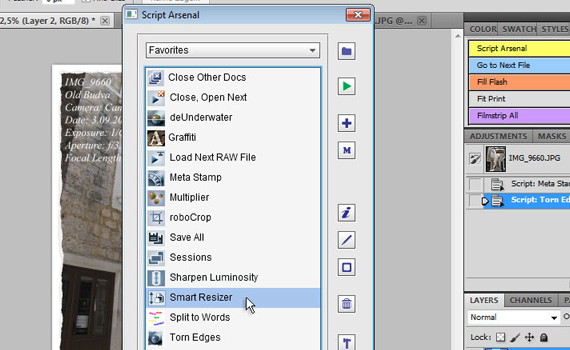
2. Script Arsenal

Script Arsenal is a handy catalog allowing you to quickly find and apply the required script. It comes to you with 100+ ready-made scripts for creating various effects and streamlining your everyday work flow. Using most of them doesn’t require a substantial Photoshop experience.
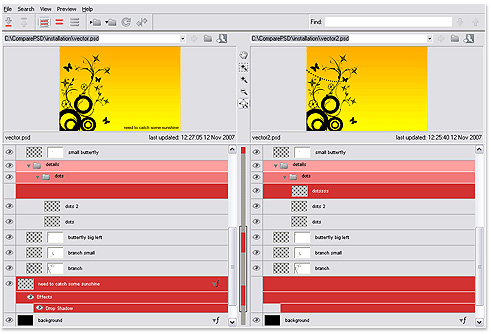
3. Compare PSD

ComparePSD compares two Adobe Photoshop PSD files for you and highlights the differences. Layer by layer. Effect by effect. Simple. Plus it is absolutely free.
4. Mr Stacks

Mr. Stacks is a Photoshop script that rapidly generates storyboards, stacks, and PDF(s) for CD check-ins, client-ish presentations, and whatever else it is you do. Helping to nail some of the most monotonous tasks in art direction.
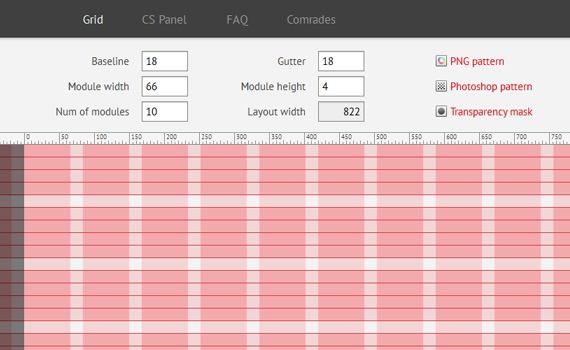
5. Modular Grid Pattern

Modular Grid Pattern is an application for web designers, which helps you quickly and easily to create a modular grid in Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design and other. To use the app directly in Photoshop you only need to download and install the convenient extension.
6. foxGuide

foxGuide is a firefox extension that displays horizontal and vertical guides. Guides will appear as thin lines that float over the webpage. You can move or remove them just the way you do it photoshop. Guides are useful for laying out elements symmetrically, structure a design and improving the overall layout.
7. Photoshop Touch Apps

Touch, mobility, and Adobe Photoshop® CS5 software—how’ that for a creative combination? Adobe and the developer community can now create apps that communicate with Photoshop CS5 via a range of devices and platforms. Explore new Adobe Photoshop Touch apps for iPad, the first to tap into this new connectivity.
8. Pixel Proliferation
![]()
Change is a constant. The device landscape is always changing and the device types are proliferating. With the increasing demand for unique mid-screen devices, it is becoming an even more arduous task to keep all of the device resolutions and screen sizes straight. This toolset includes Photoshop CS5 marquee tool presets for common screen resolutions, a collection of layered Photoshop CS5 PSDs each providing common devices for comping and design presentations and a reference chart for resolutions and device landscape.
9.960 Grid System

The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
10.GuideGuide

From there, it’s quick and easy to customize these invoice templates to fit your personal brand and desired design language. In turn, it should help to further impress upon clients and improve your overall personal brand.
In this article we are going to bring together ten of the most beautiful free invoice templates available for creatives.
Invoice Free Sketch Source

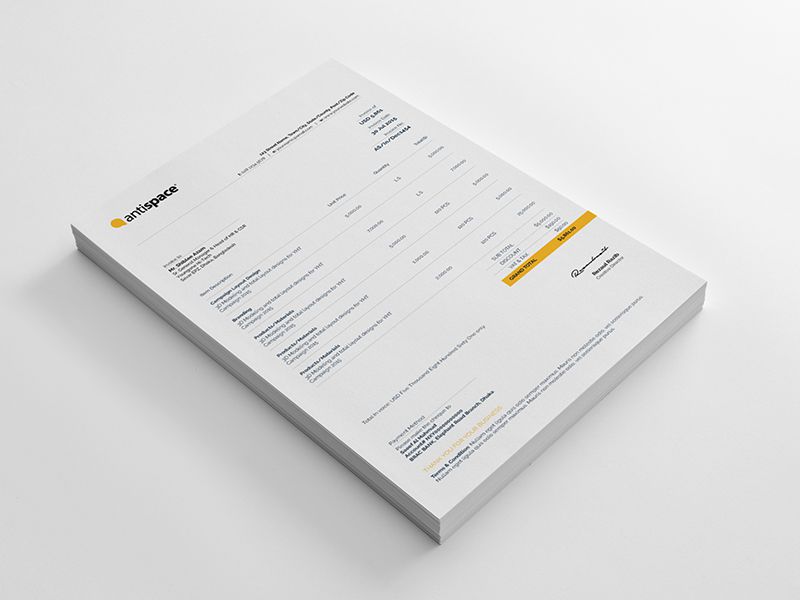
This free invoice template for Sketch uses a spacious layout with bold titles and a single primary color. The backside uses an impressive repeating pattern which could easily be customised to fit your personal brand.
Invoice Template

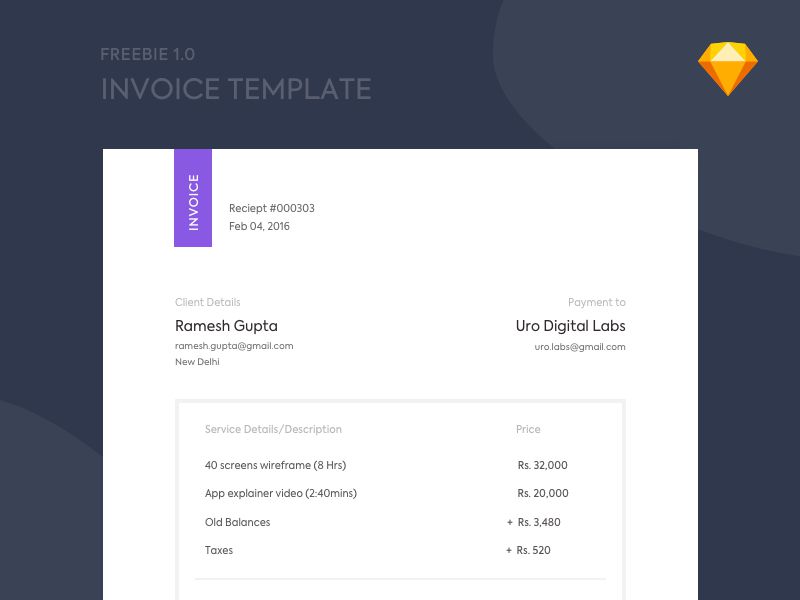
This invoice template is one of the more simplistic and minimal template designs. Swapping the logo and brand colors for your own would only take minutes and present you with a wonderfully polished design.
Invoice Template Free Sketch

This beautiful free invoice template is another minimal example which uses an abundance of white space and well-chosen typography alongside a splash of color.
Modern Invoice Template

This perfectly presented invoice template makes use of the full page width and houses a well-structured and orderly design. The logo and colors are easily editable and allow you to have the invoice customised in minutes.
Invoice Free Template

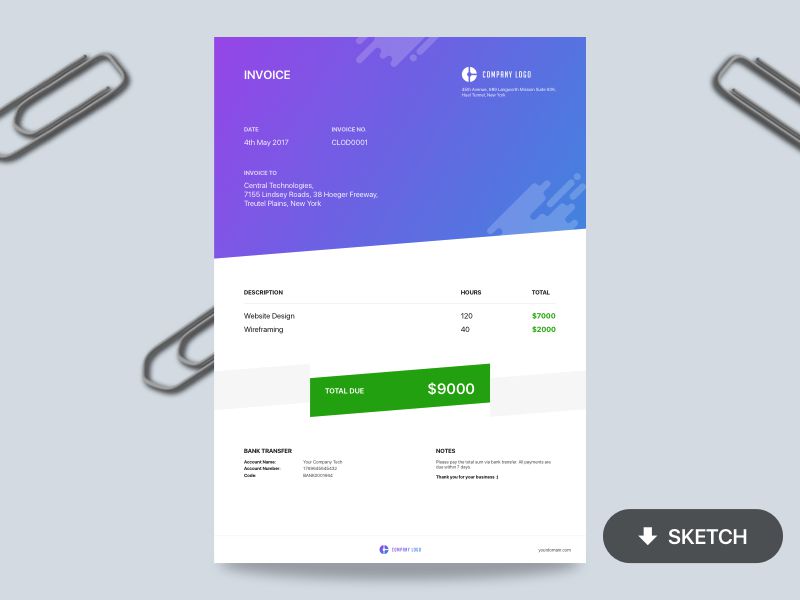
This invoice template is one of the most visually impressive with beautiful header gradients and a bold green highlight color. It wouldn’t make for the most printer-friendly option, but in today’s climate the printing of invoices is fast becoming a rare occurrence.
Free Branding Identity

Another visually impressive option is formed as part of this branding identity set. It uses well spaced content alongside a single primary color and monochrome footer image.
Diamond Yellow Invoice

This simple grid-based invoice design is very printer-friendly and may suit best those creatives who need to offer paper copies of their invoices to clients.
Invoice Free Template

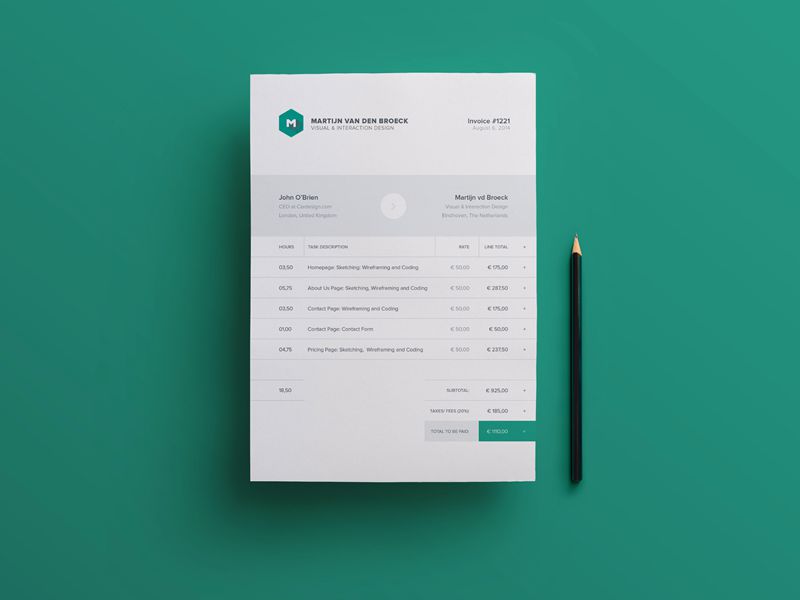
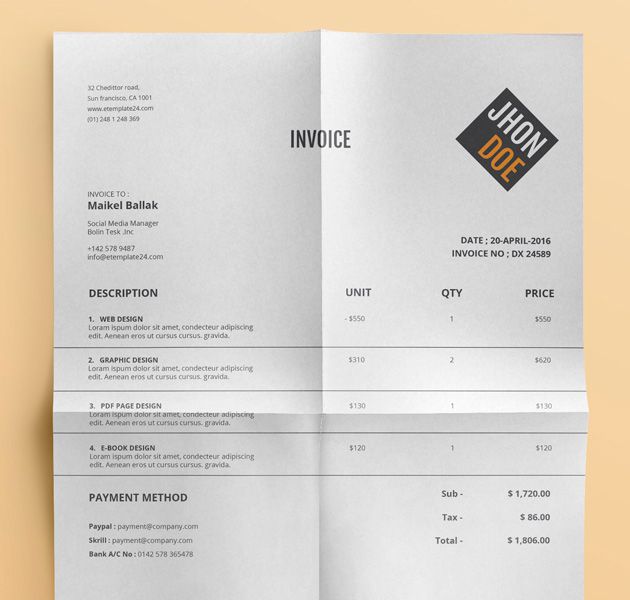
As one of the finest and most polished examples of an invoice design, this template is all but guaranteed to impress any client.It’s wonderfully presented and uses a unique two-tone design to separate the total due and due by date from the description list.
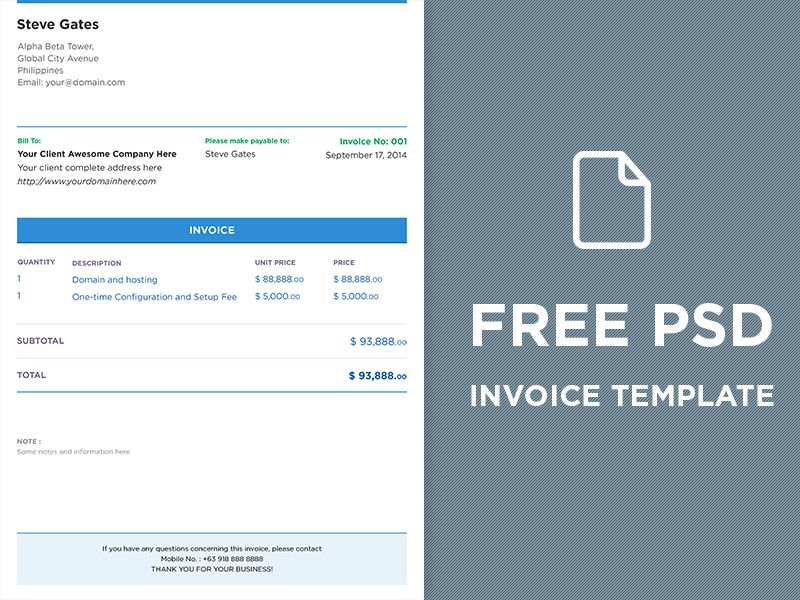
Free PSD Invoice Template

Another simple design with a lot of merit. This free invoice template would be particularly good for printing and may also present the opportunity to code the template into an editable HTML-based invoice.
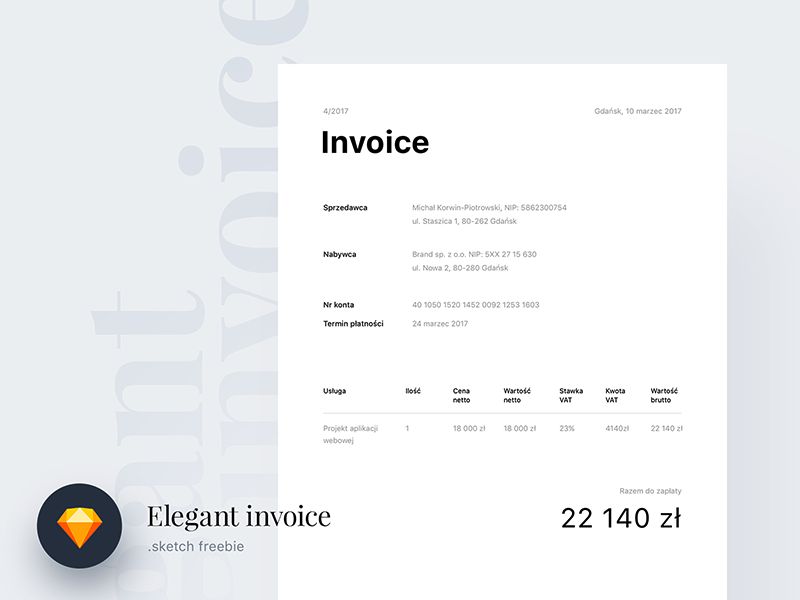
Elegant Invoice for Sketch

This free invoice template casts significant focus on the typography. It’s been executed elegantly and is ready to start using from the moment you download. There is great scope for customisation with this template design.
]]>This article is the ultimate collection of Adobe Photoshop tutorials for designing posters and flyers, or just to create amazing works of art to bolster your Photoshop skills.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Unlimited Downloads: 500,000+ Fonts, Web Templates, Themes & Design Assets
1. Design a Sin City Style Movie Poster

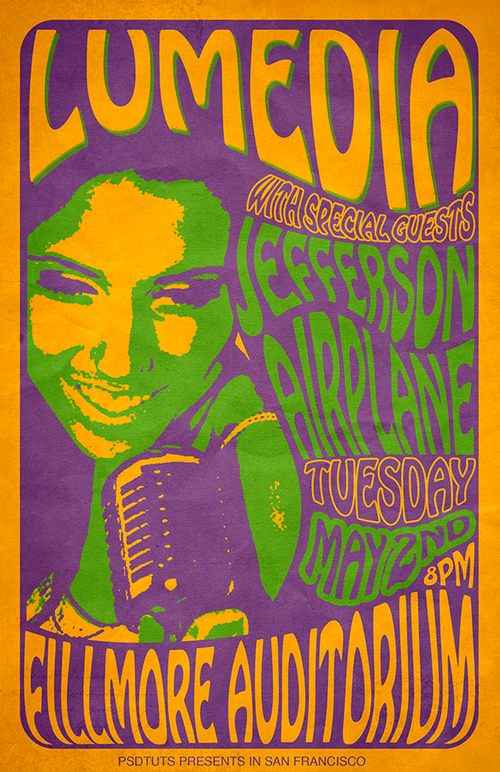
2. Create a 60′s Psychedelic Style Concert Poster

3. Creating a Shoe Advertisement Poster Using Floral Elements

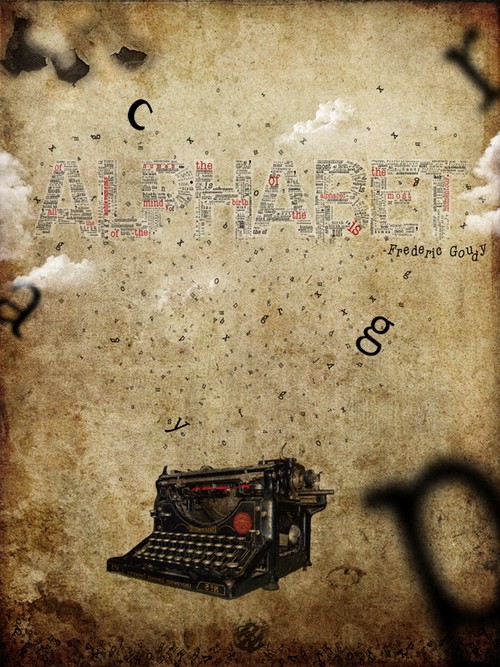
4. Learn How To Make an Old-Collage Effect Poster

5. Designing a Typographic Concept Poster

6. Create a Retro Urban Gig Poster in Photoshop

7. How to Create an Ice-cold Poster with 3D Text

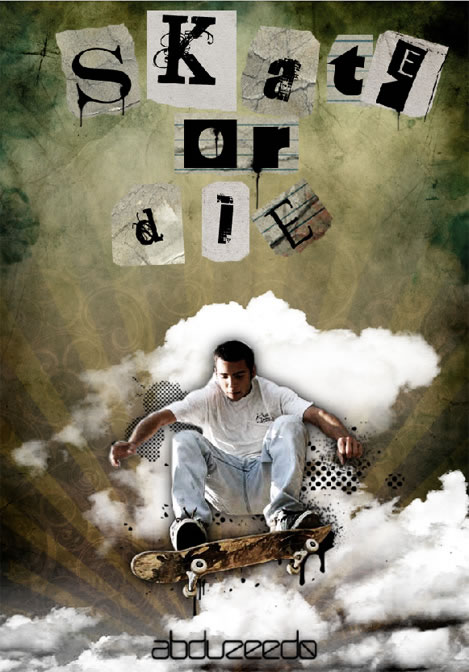
8. Quick Grungy Photoshop Poster

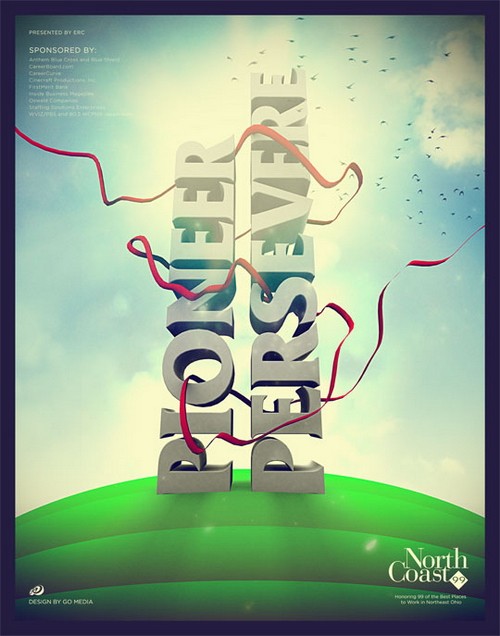
9. How To Make a Constructivist Inspired Poster

10. How to Make a Rockin’ 80′s Party Poster

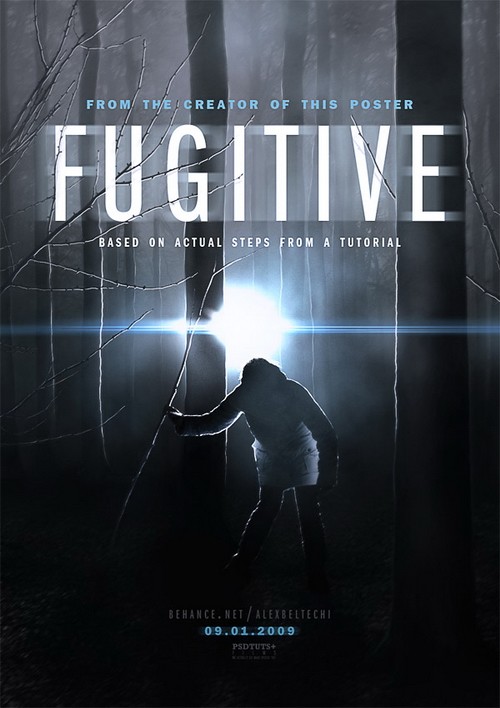
11. Create an Intense Movie Poster in Photoshop

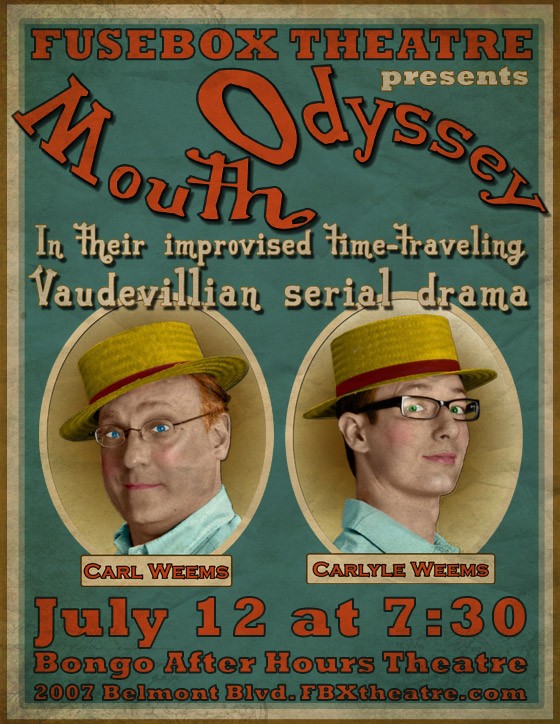
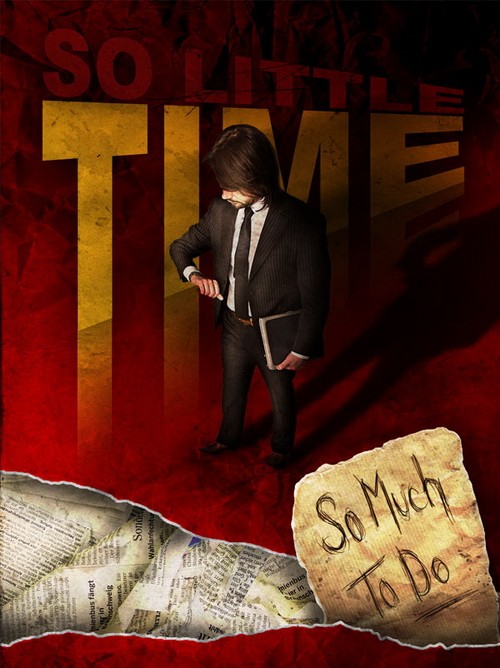
12. Make a Turn of the Century Vaudeville Poster

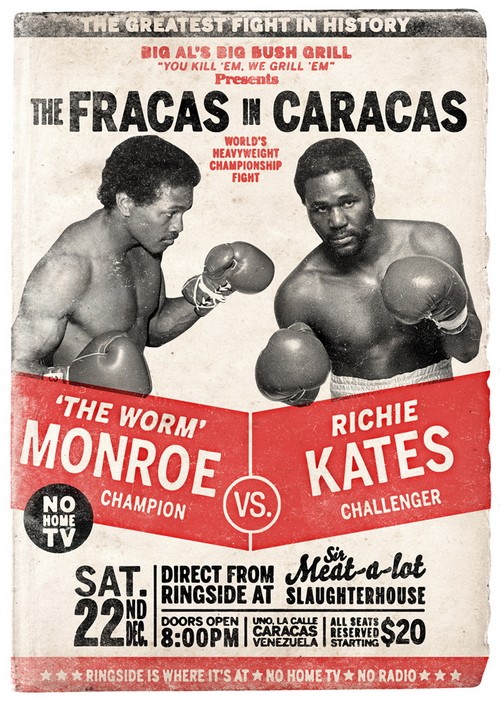
13. How to Create a Retro Boxing Poster in Photoshop

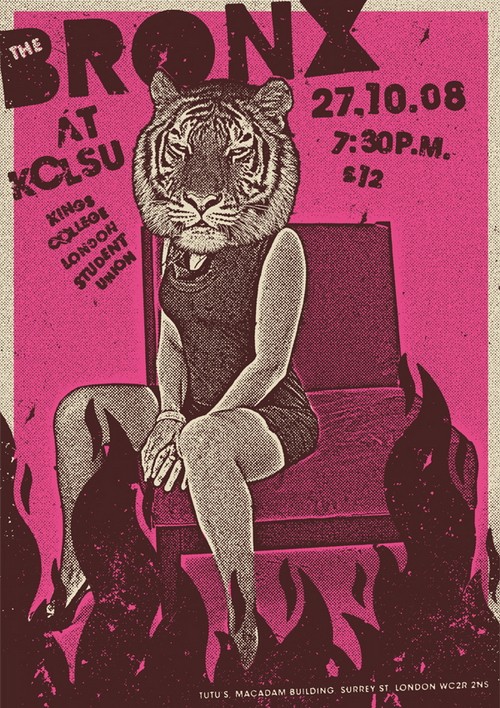
14. Design a High Impact Gig Poster Suitable for Screen-Printing

15. Create and Then Shatter a Grid while Making a Typographic Poster

16. Creating the Spoiled Princess Fashion Poster

17. Make an Inspiring Artistic Poster with Drawn Elements

18. Create a Poster Illustration with Floating Floral Elements

19. Create an Aged and Textured Pirate Poster

20. Create a ‘Neo-Constructivist’ Awesome Poster with Photoshop

21. Creating A Retro Grunge Poster (Video Tutorial)

22. Your Own Crazy Movie Poster Idea

23. Iconic Poster Design Photoshop Tutorial
![]()
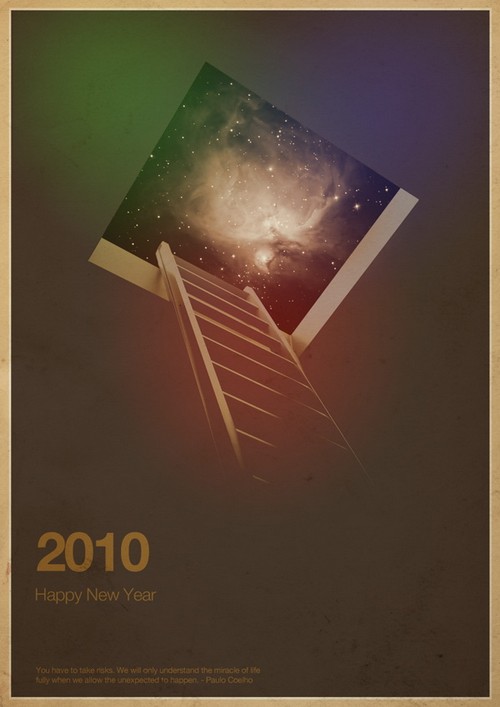
24. Retro Modernist Poster Design with 3D Typography

25. Design A Killer Fashion Model Poster

26. Design a Vintage Photoshop Poster: Part 1, Part2

27. Create a Furious Pink Panther Poster

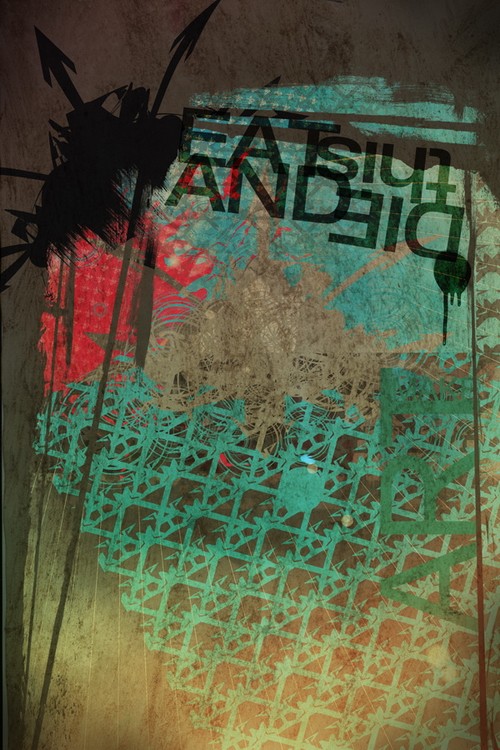
28. Create Blood and Milk Typography Poster in Photoshop

29. Design an Intense Particle Illustration Using Photoshop

30. Create an Awesome Grunge Poster in Photoshop

31. Create an iPhone Advertising Poster

32. Create An Amazing Diamond Advertisement Poster in Photoshop

33. Create a Fantastic Abstract Fan Poster

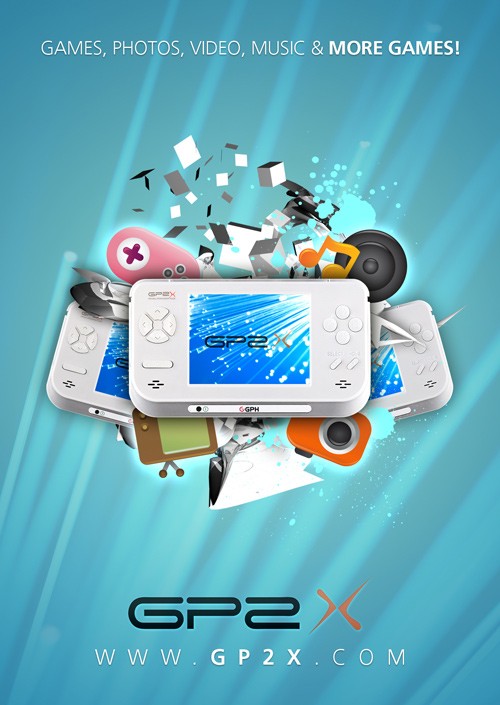
34. Design a Stylish Retro Game Boy Poster in Photoshop

35. Designing a Poster for a Portable Gaming Device

36. Easy Photoshop Tutorial: Radio Station Advertisement Design

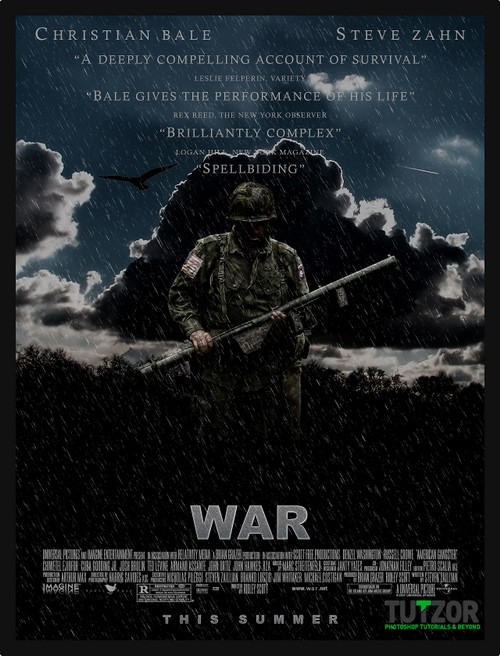
37. Designing a War Movie Poster

38. Create Creative Child Welfare Poster

39. Create a Grungy Poster In Photoshop

40. Create a Luxury Retro Car Poster with Paint Splashing Effect

41. Super Cool Retro Poster in 10 Steps in Photoshop

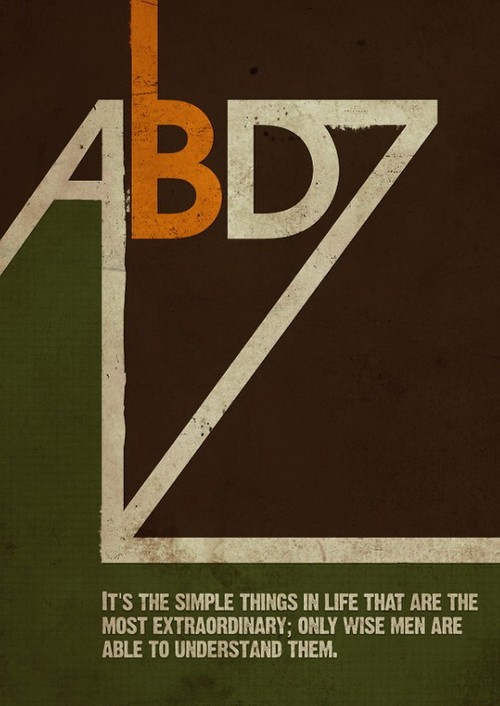
42. Minimalistic Poster Design in Photoshop

43. Soul Rebel Poster Tutorial

44. Awesome Colorful Poster Tutorial

45. Poster From the Words

46. Create a Trendy Typographic Poster Design

47. How To Create a Fun Cartoon Style Poster Design

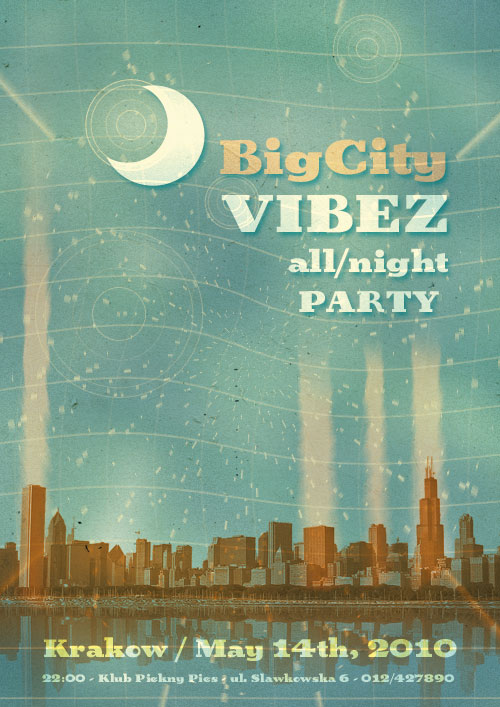
48. Create a Trendy Galactic Poster Design in Photoshop

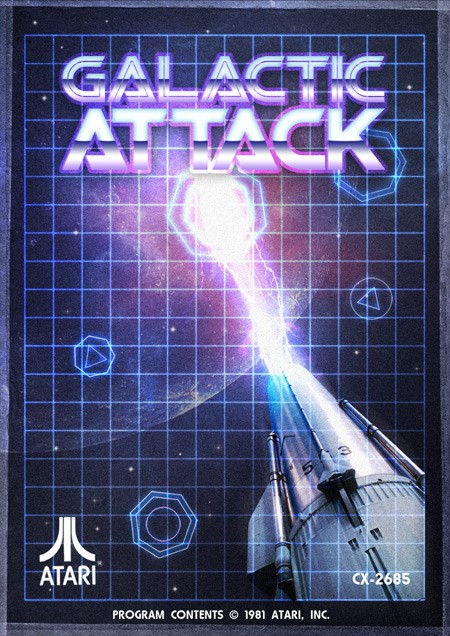
49. How to Create a Retro Sci-Fi Computer Game Poster

50. Create a Retro Metal Text Poster in Photoshop

51. Create a Retro Sci-Fi Movie Poster in Photoshop