If you’re involved in web development or design at all, you are familiar with CSS. It’s typically used to add design styles to websites. That’s the standard usage. But did you know some people have actually created full works of art with it? CSS paintings have become a popular way to experiment with the language’s many capabilities.
Yes, it is possible, and we’ve collected several examples of this creative technique here for you to browse today.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
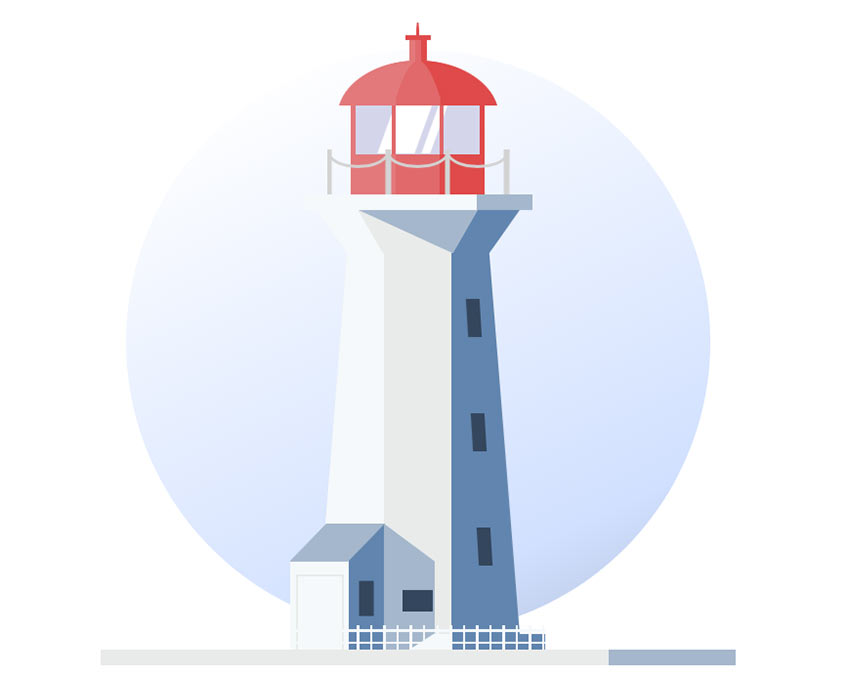
CSS Lighthouse

This CSS painting of a lighthouse is simple yet eye-catching. It features sharp lines and subtle colors.
Mona Lisa

This painting features a detailed recreation of the Mona Lisa. What an impressive feat!
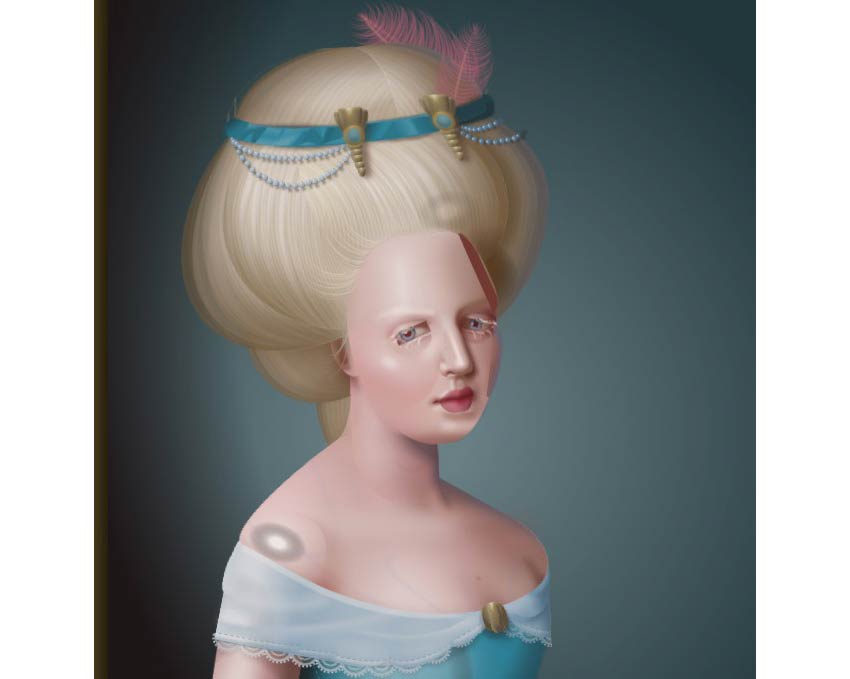
Lace

And then there’s this recreation of an old portrait painting. Unfortunately, CSS paintings are sometimes affected by particular browsers, and this one was not fond of my using Safari!
Pure CSS Francine

This old-style portrait painting is another fantastic example of the time, care, and skill that goes into creating CSS art.
Koala

This one’s super simple but inspiring, nonetheless. This cute little koala face was made entirely with CSS.
Vignes

This recreation of a poster with fruit on it looks good enough to eat. Or, at the very least, like it was created using traditional digital art methods.
Gaze

Here’s another classic art style painting that features a woman gazing upward. The details are soft and lovely.
Skull and Snake

This CSS painting features a skull and a snake. It’s a super simple design but definitely compelling.
Codevember

This CSS painting features a faithful recreation of a Gameboy Color.
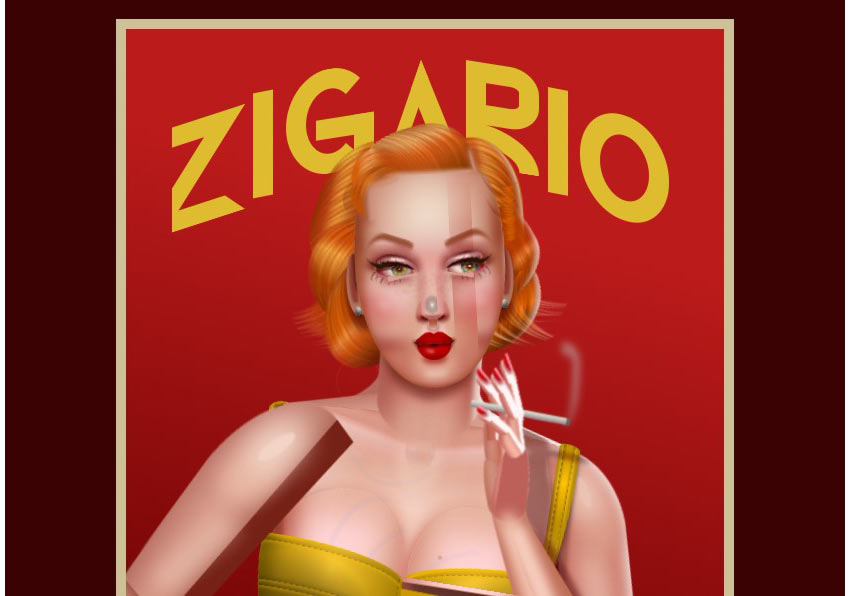
Zigario

Here’s another fantastic example of a CSS painting. This one is a take on a vintage cigarette ad. The artist really captured the aesthetic well.
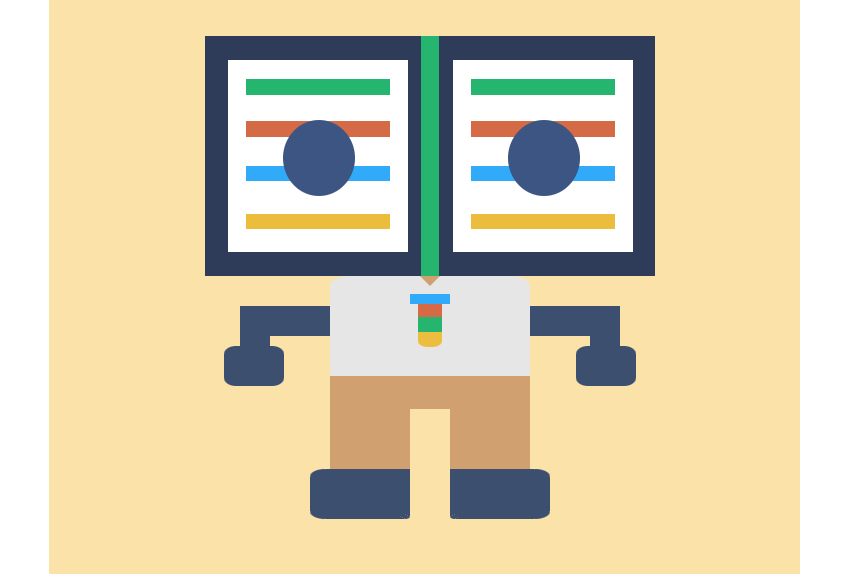
Bookman Mascot

And then there’s this adorable mascot graphic. It’s features a cartoon man with a splayed open book for a head. Fun!
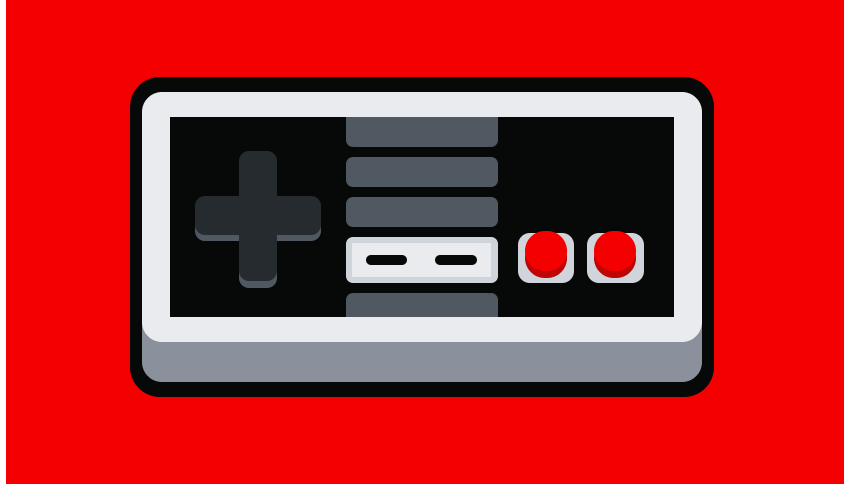
NES Controller

If nostalgia is your beat, this painting of a NES controller will definitely be appealing to you.
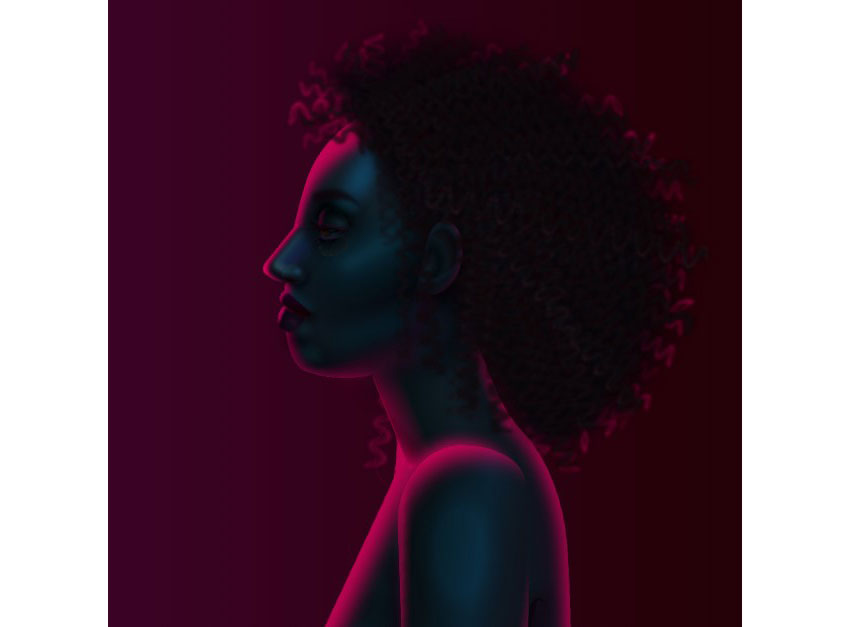
Pink

This painting is simply gorgeous. The woman’s frame is softly illuminated by a pink light. Lovely.
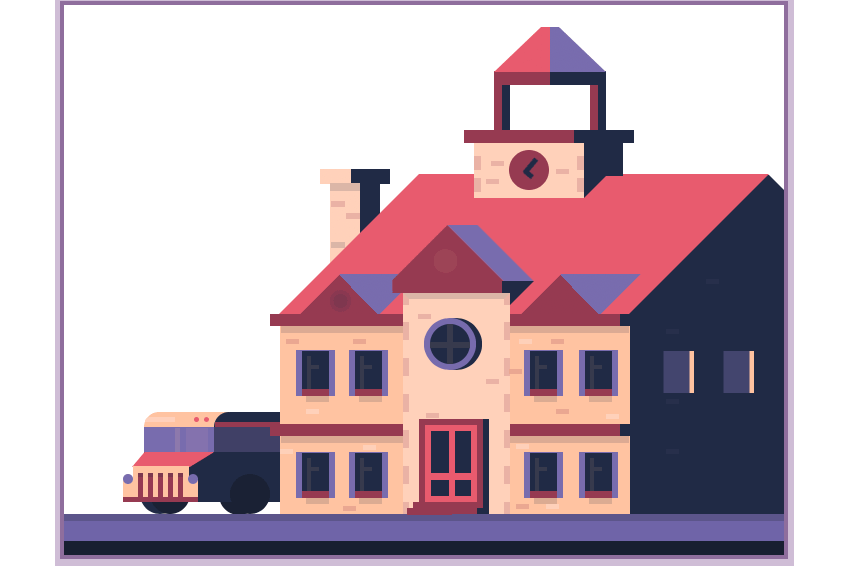
School Building

This CSS painting of a school building is blocky, simple, yet super impressive.
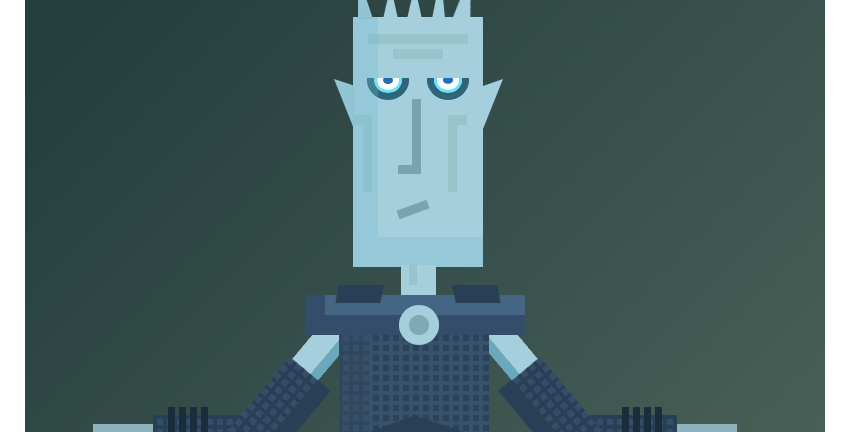
The Night King

And last on our list is this adorable and fun cartoon painting of the Night King from Game of Thrones. Can’t go wrong with a pop culture reference as your subject, right?
Are You Inspired?
Now that you’ve seen these stunning examples of CSS paintings, perhaps you will be inspired to take up the figurative digital paintbrush and get to work. Or maybe you’ll be motivated to seek out more of this truly compelling and creative artwork.
Regardless, it makes me wonder, what can’t CSS do?
This post may contain affiliate links. See our disclosure about affiliate links here.